Overview
In this project we implemented a cloth simulator using a grid structure of point masses and springs. We employed Verlet Integration and Hooke's Law to update the position of point masses, according to the forces acting upon them, and simulate the movement of cloth. In addition to the above, we also implemented a variety of GLSL shaders so as to give the cloth a more realistic appearance. This project gave us insight into the basic implementation framework of simulations. Namely, that many physical objects and phenomena (cloth, rope, soft and rigid bodies, water & fluid dynamics, etc...) can be modeled using a structure of point masses (or alternatively, particles) and springs, as well as the different force equations of the relative physical phenomena which can be used during numerical integration and position updates.
Part 1: Masses and springs
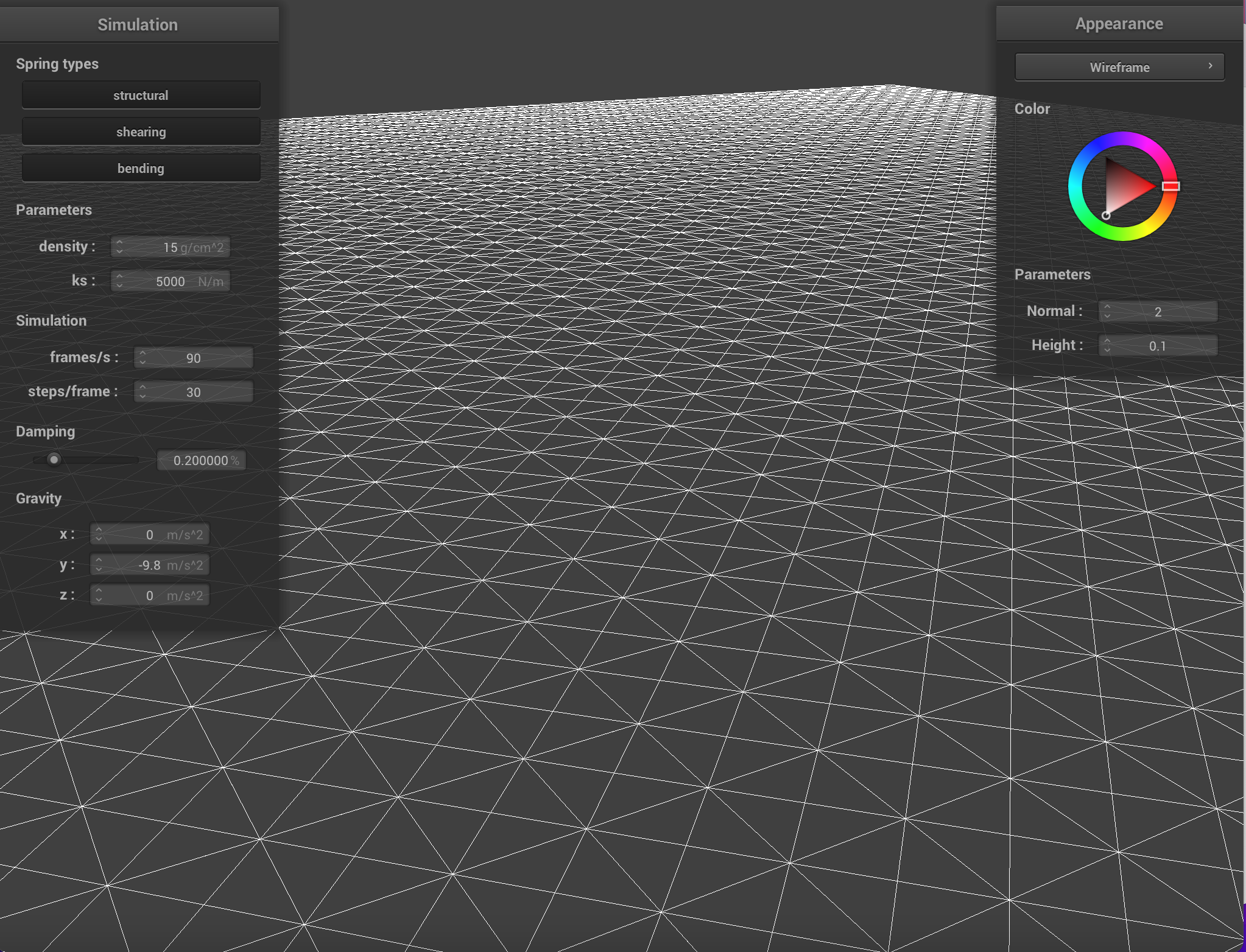
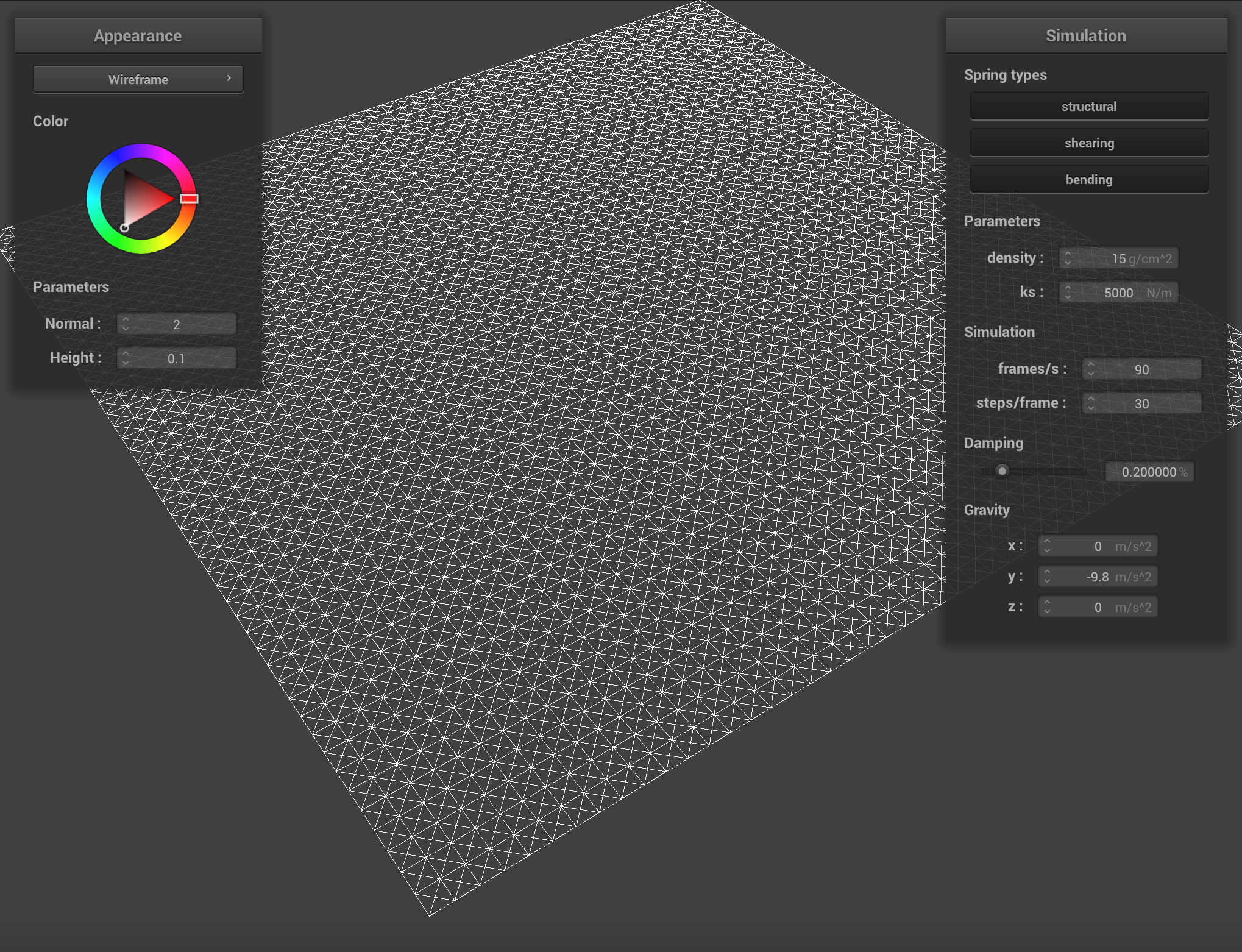
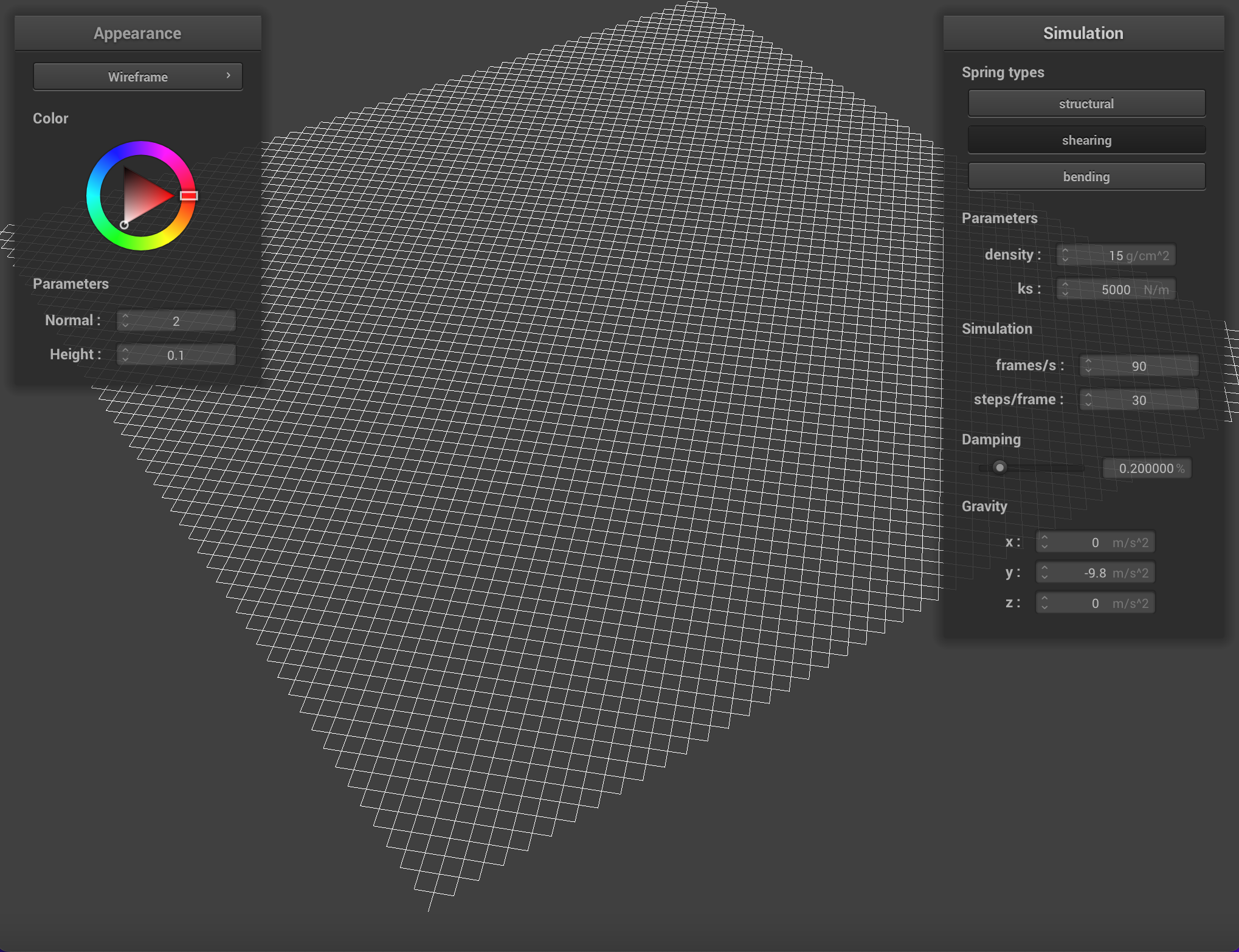
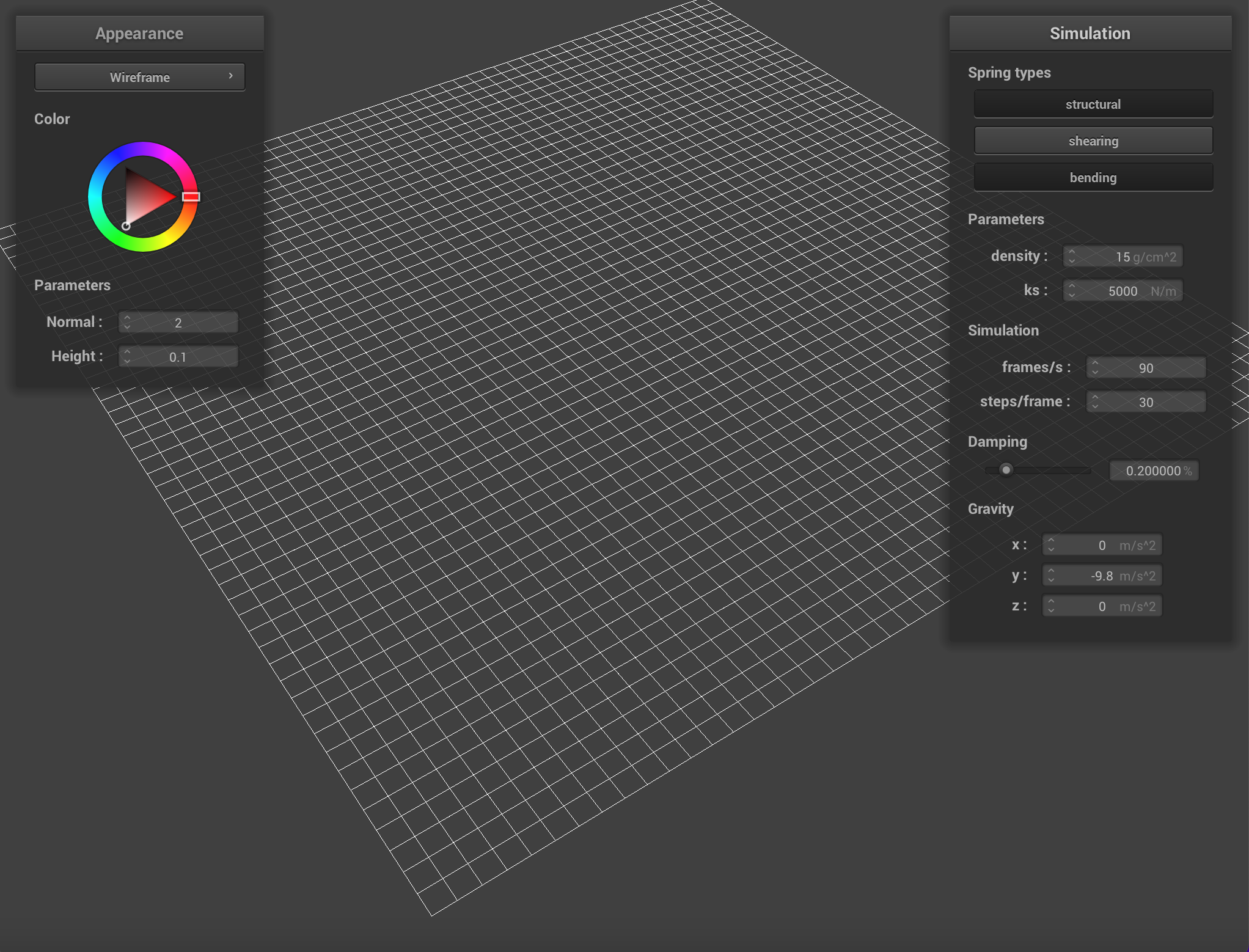
To model cloth we use a grid of point masses connnected by springs (Represented by the
These three spring types represent (1) Structural Constraints, which exist between a point mass and the point mass to its left as well as the point mass above it, (2) Shearing Constraints, which exist between a point mass and the point mass to its diagonal upper left as well as the point mass to its diagonal upper right, and (3) Bending Constraints, which exist between a point mass and the point mass two away to its left as well as the point mass two above it.

|

|

|

|
Part 2: Simulation via Numerical Integration
In order to simulate the movement of cloth, we compute the total forces acting on each point mass (external forces + the spring forces, derived from Hooke's Law) then use Verlet Integration to calculate the next position of each point mass.
During the computation of forces we first accumulate force values (per point mass
After the accumulation of forces, we use Verlet Integration to calculate the new position at time
We estimate
Where
To ensure that springs are not unreasonably deformed during each timestep, we constrain the computed position updates using the method outlined in section 5 of the
SIGGRAPH 1995 Provot paper on deformation
constraints in mass-spring models. With a critical deformation rate of
|
|
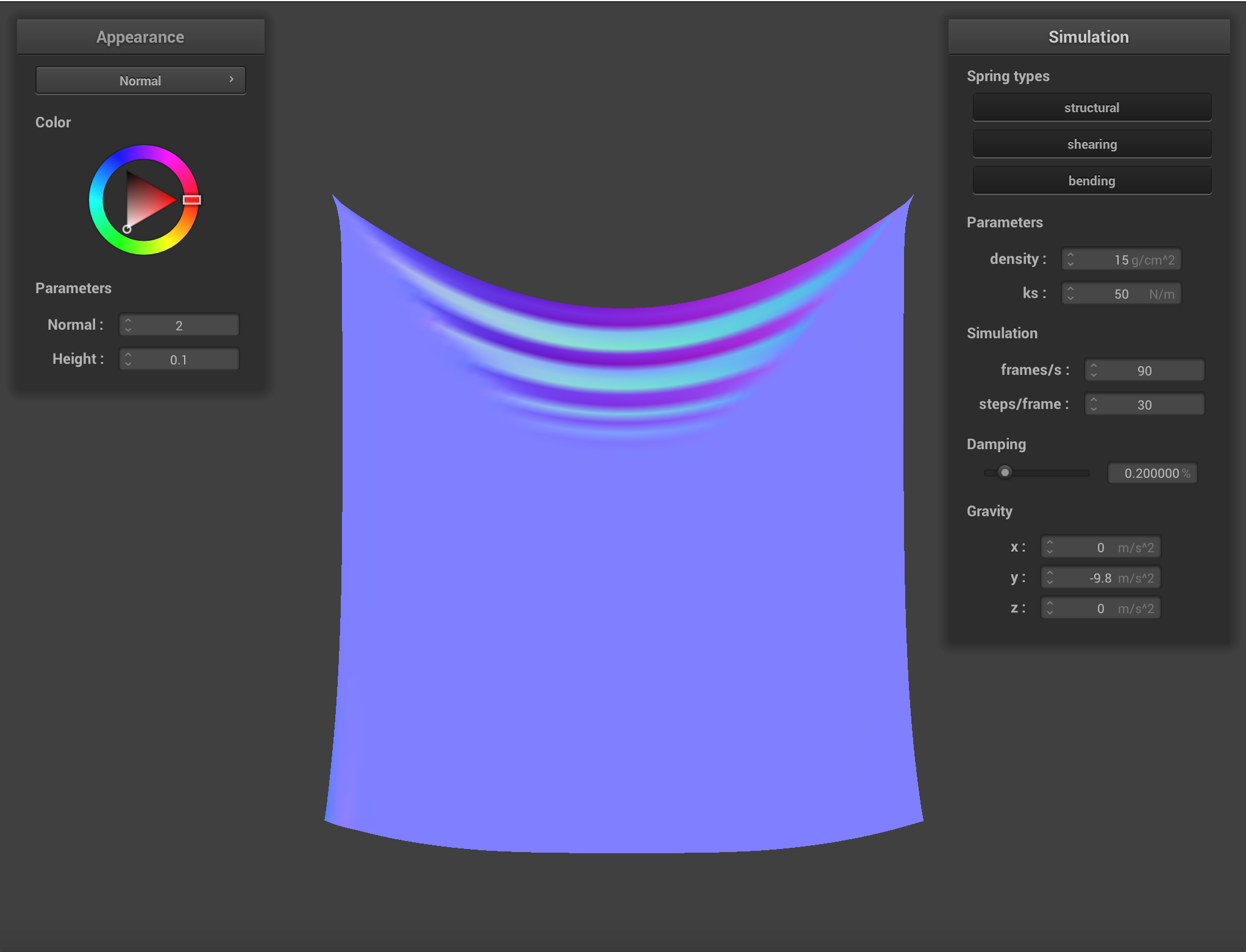
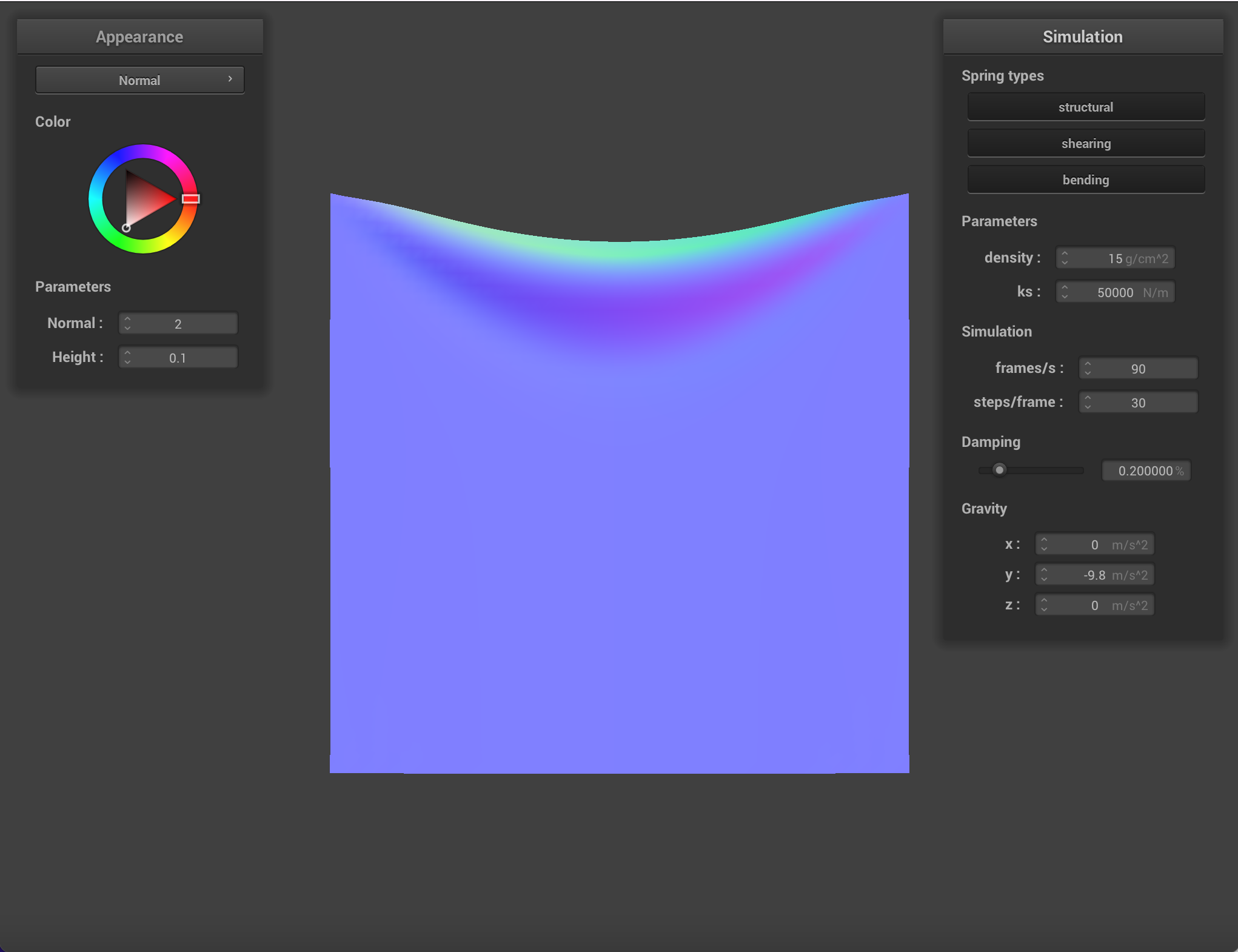
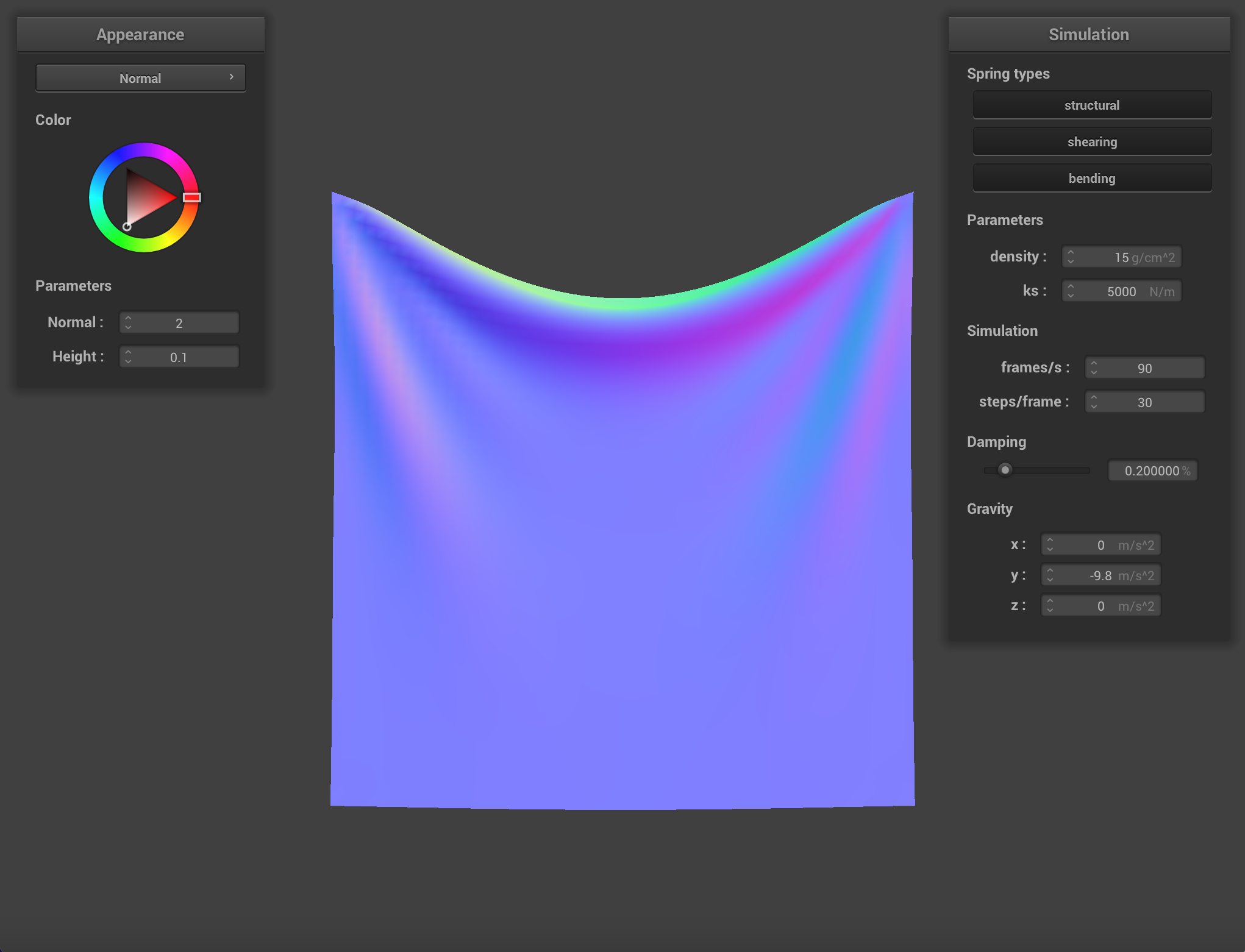
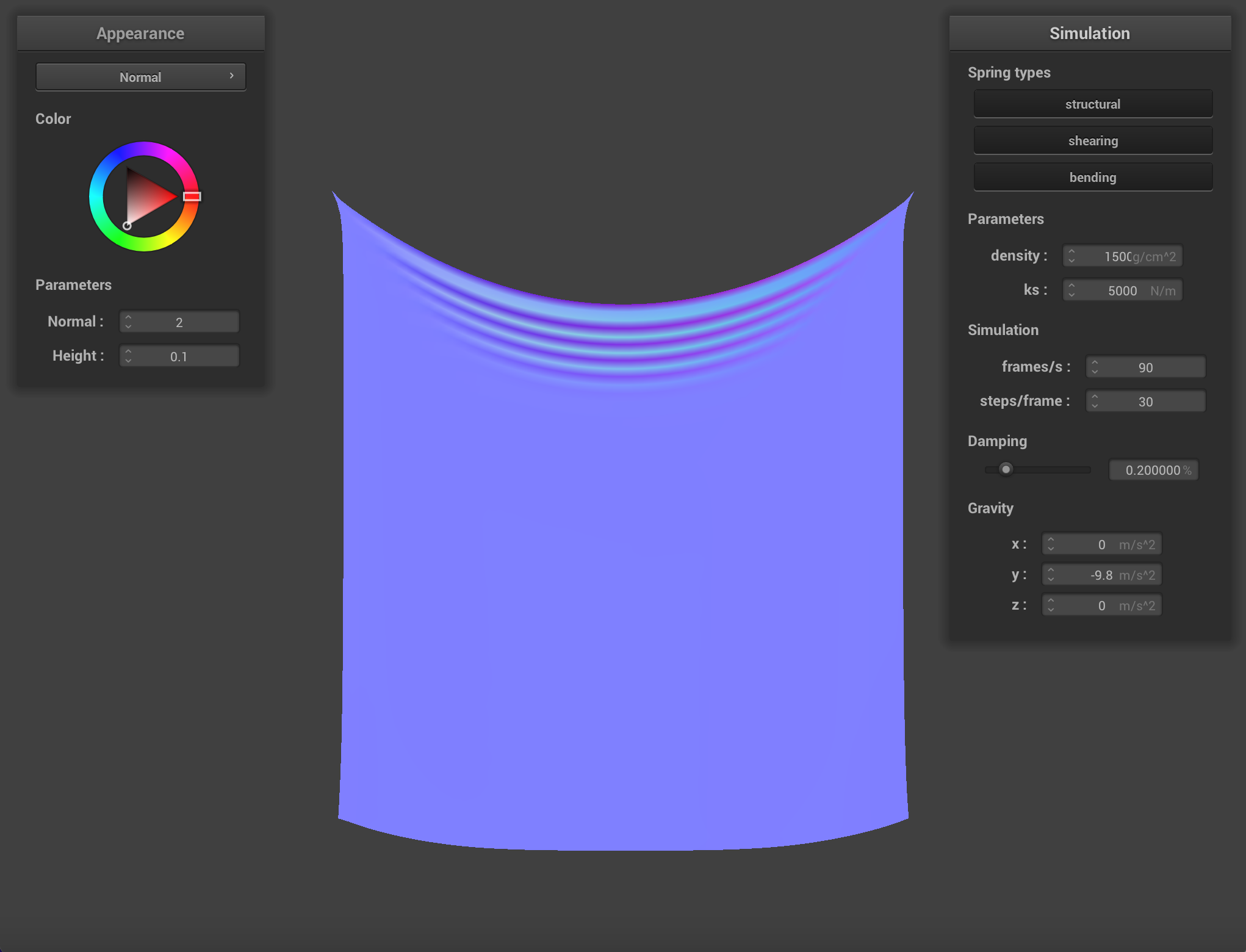
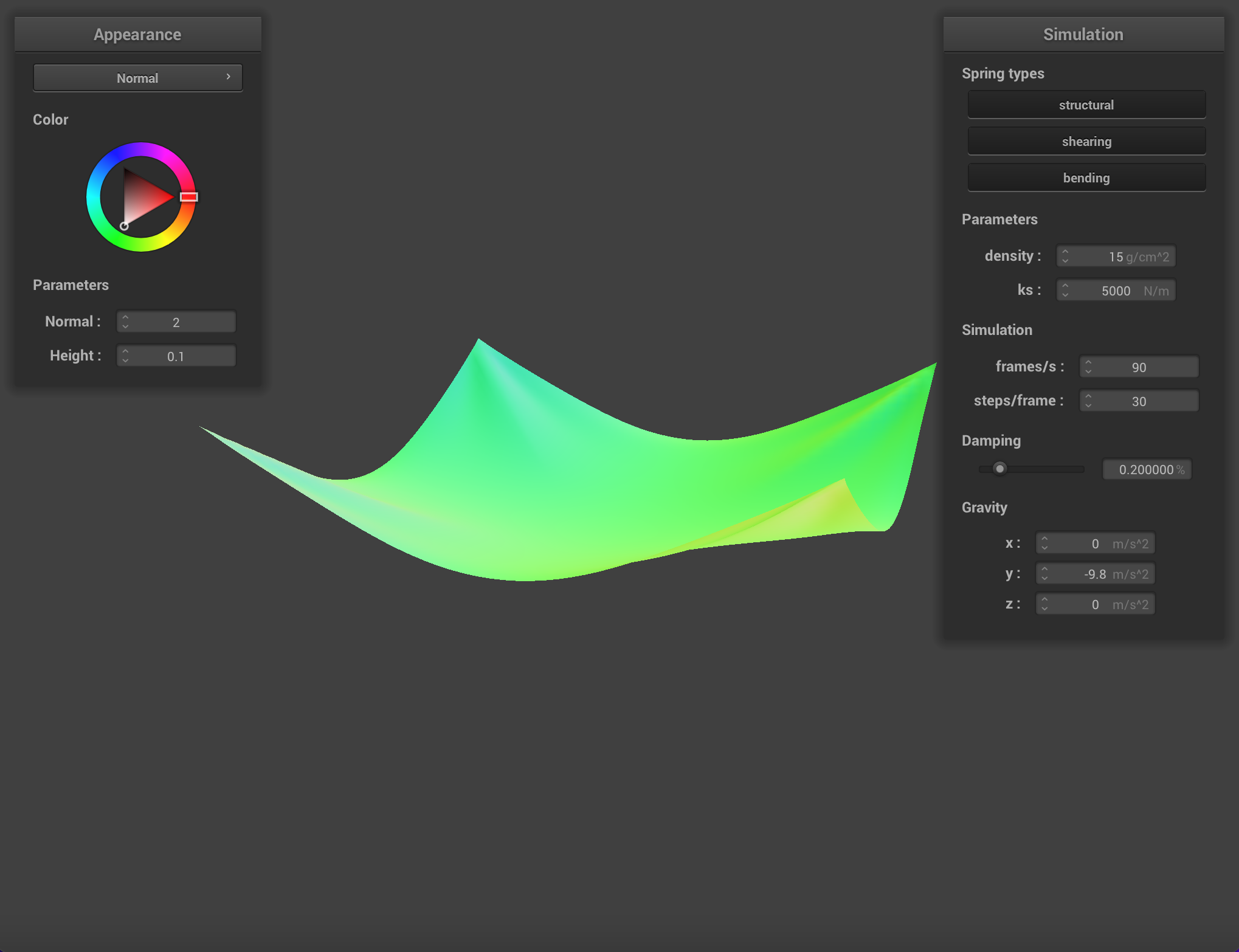
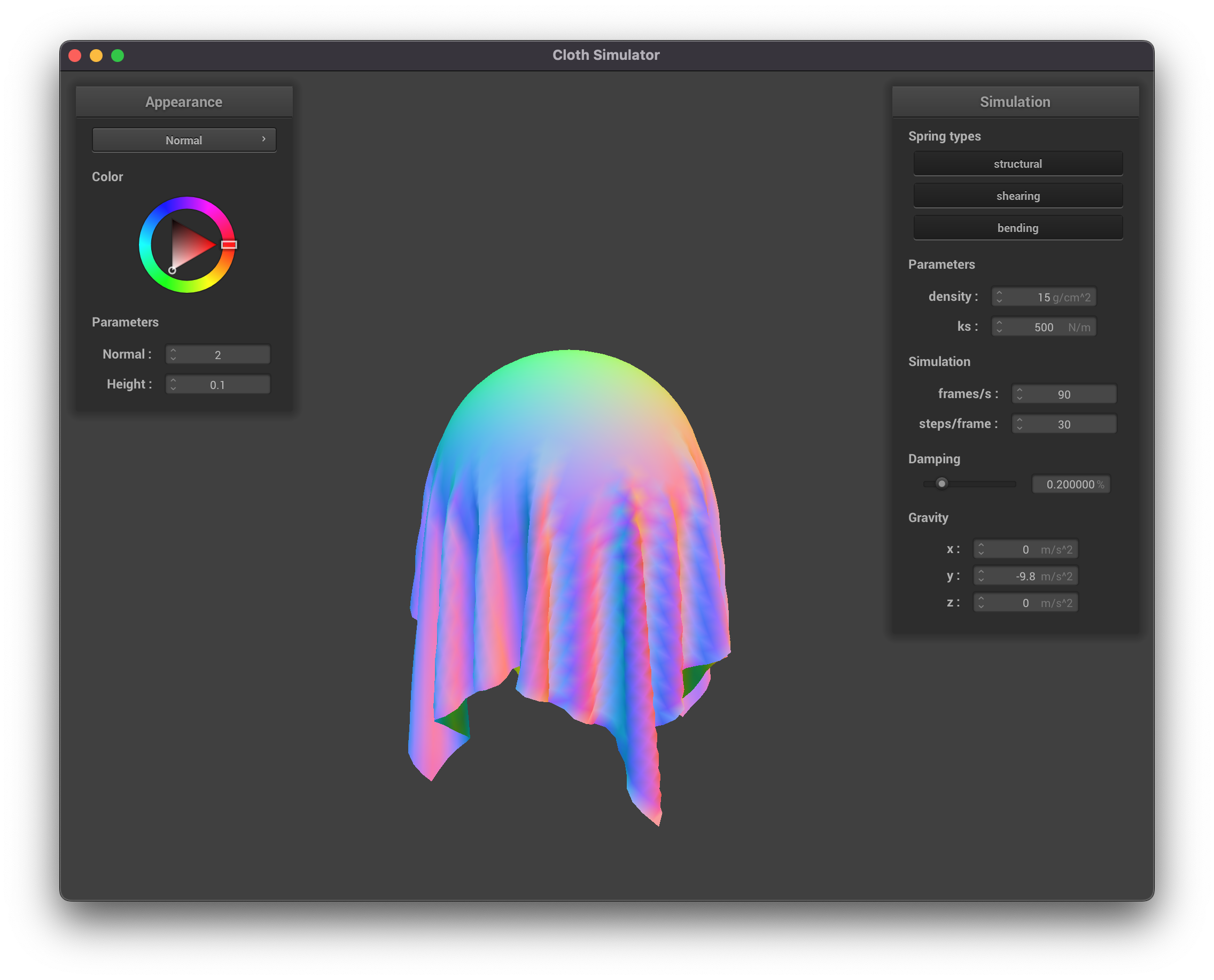
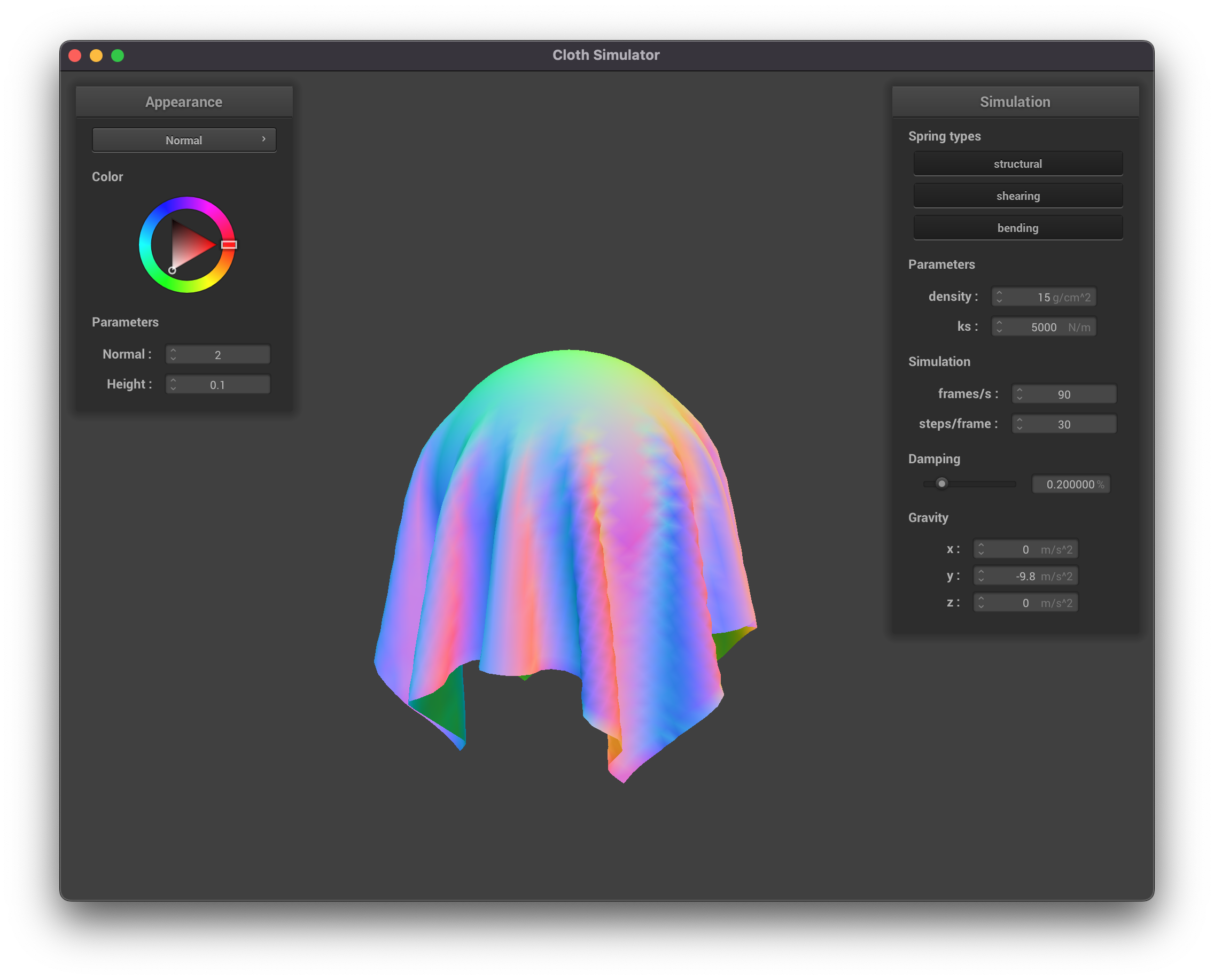
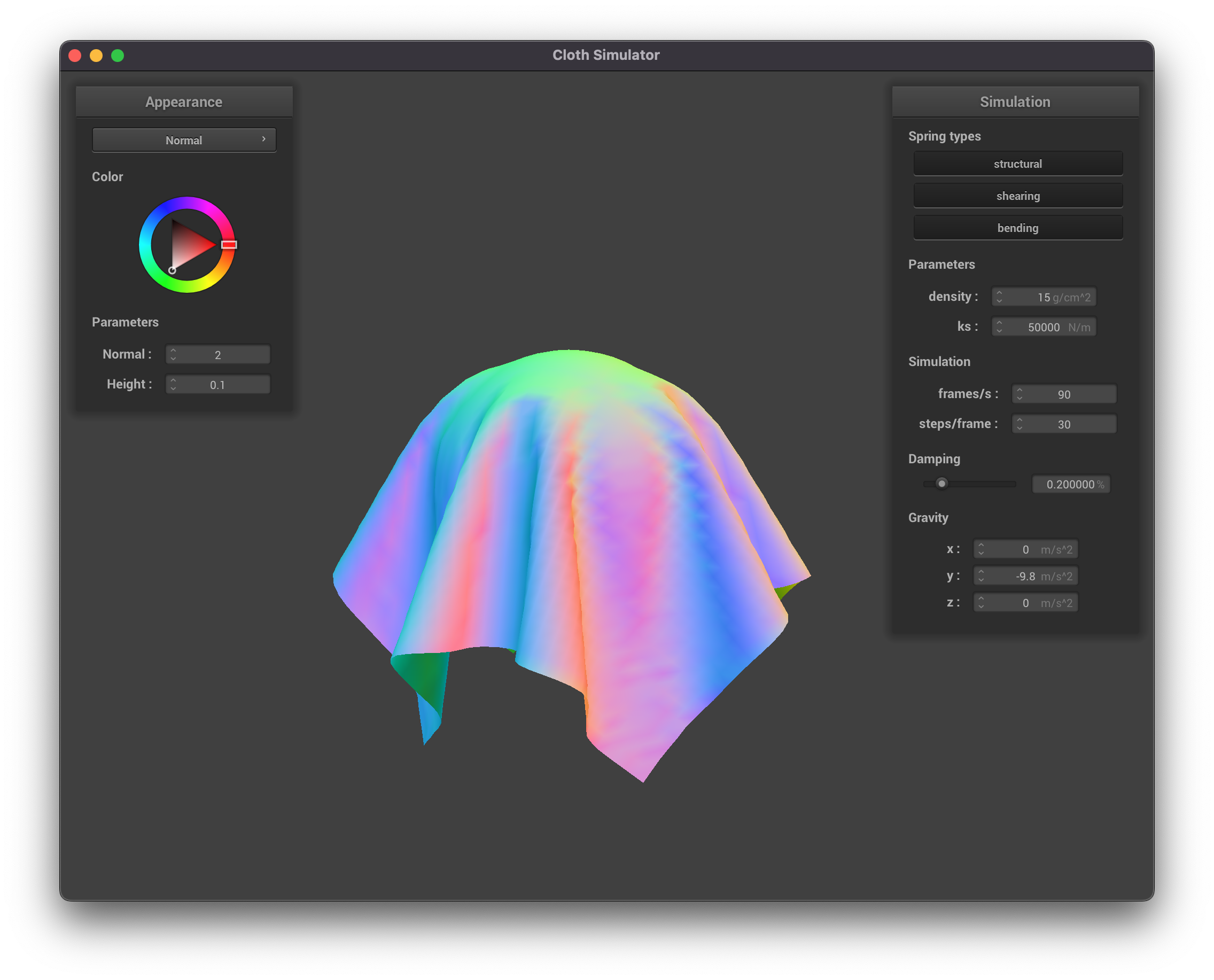
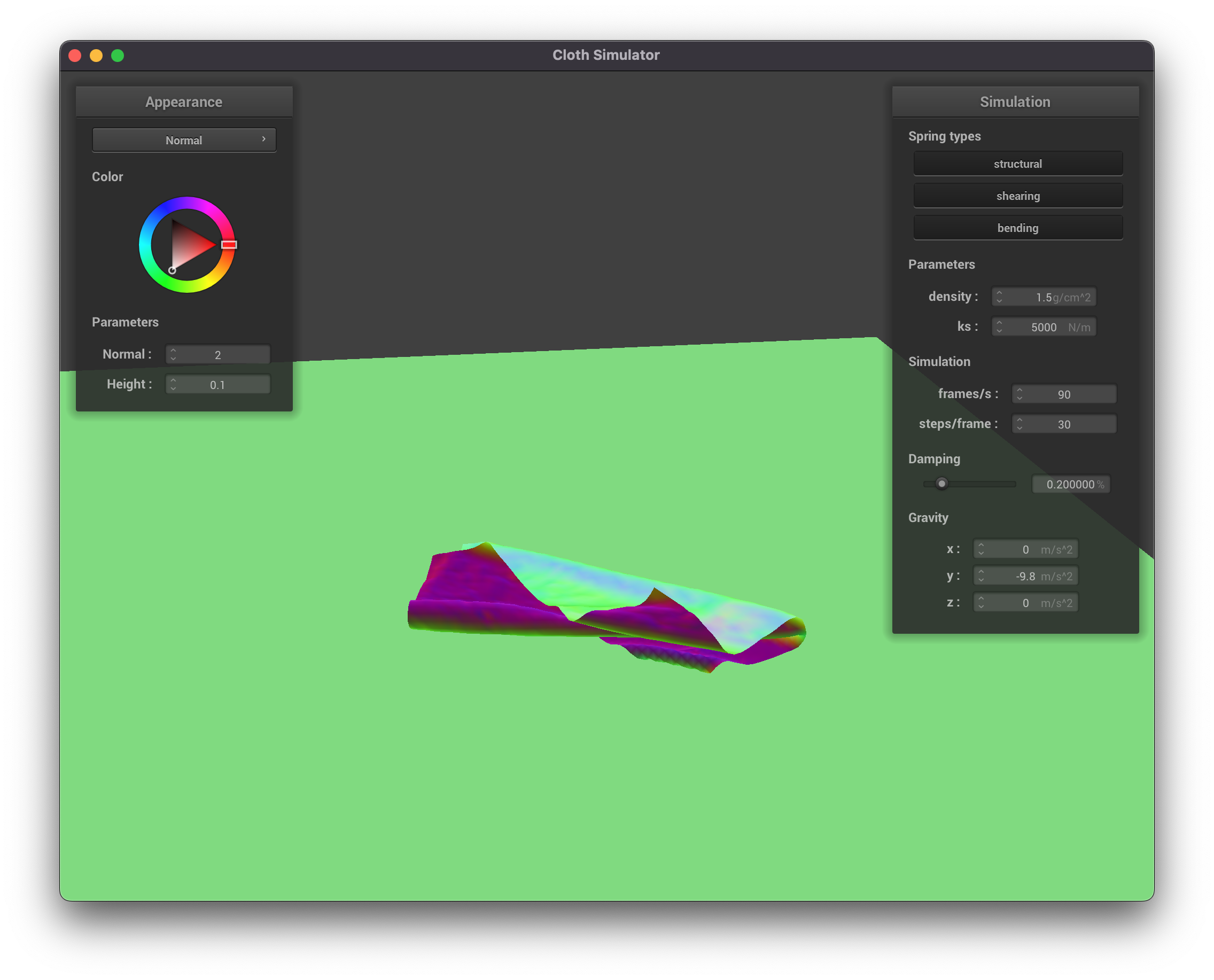
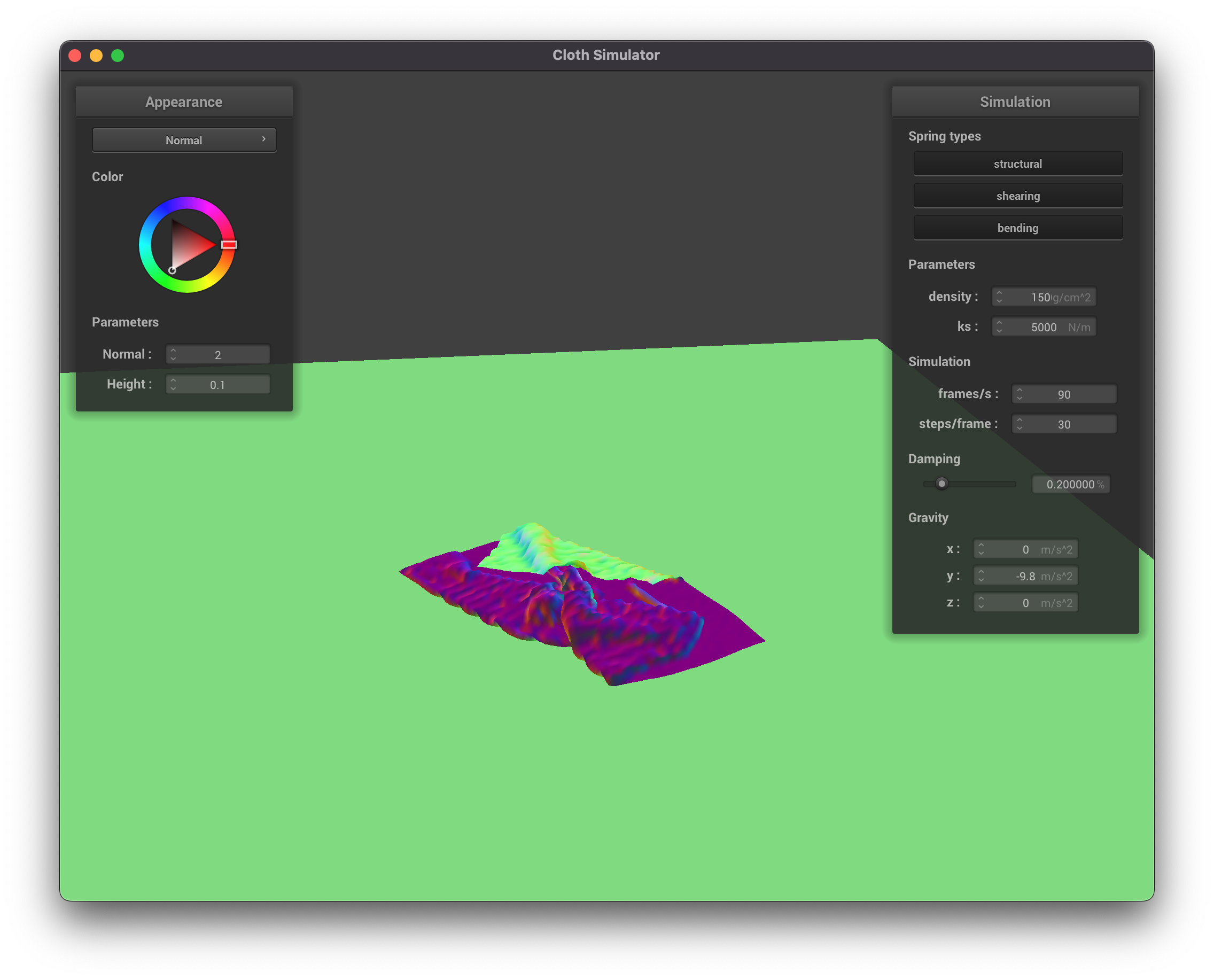
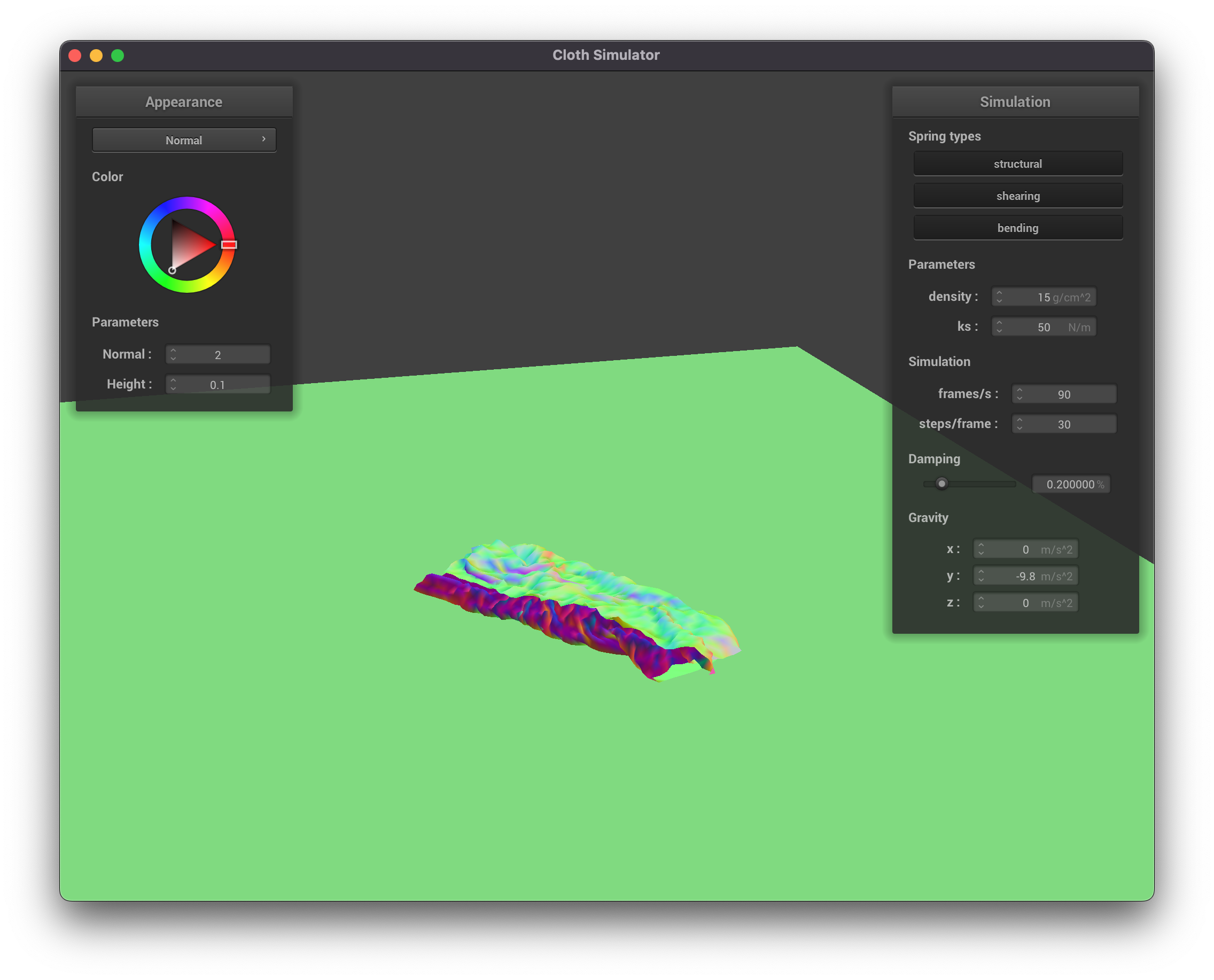
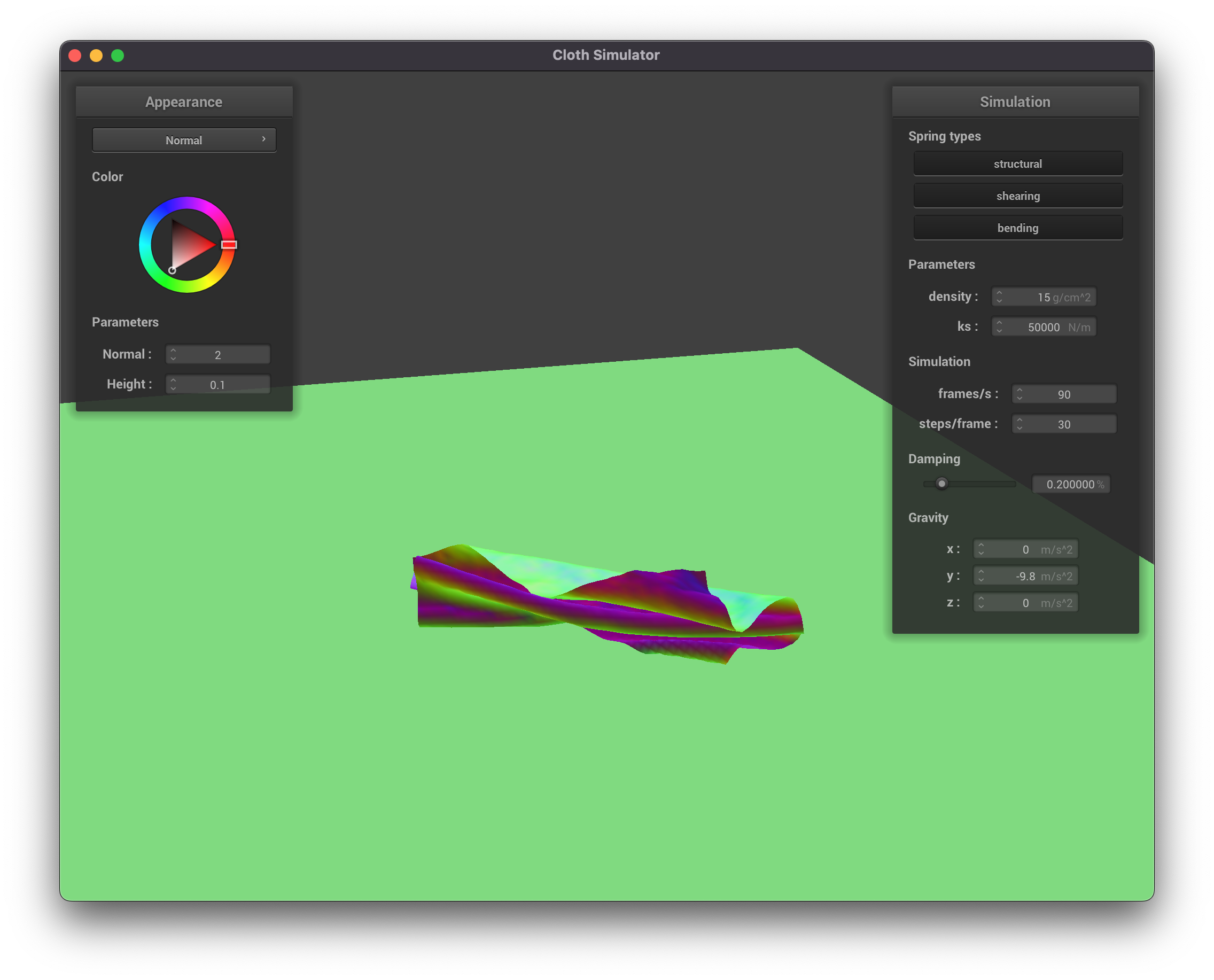
Below are images of two pieces of cloth (each with 2 pins) with different

|

|
Density affects how heavy the cloth appears to be. A cloth with a density of

|

|
Damping affects how fast the energy in the system decays. In this case, the most obvious visual indication of this energy is how much the cloth swings.
With a damping value of
|
|
|

|
Part 3: Handling Collisions with Other Objects

|

|

|

|
Part 4: Handling Self-Collisions

|

|

|

|

|

|

|
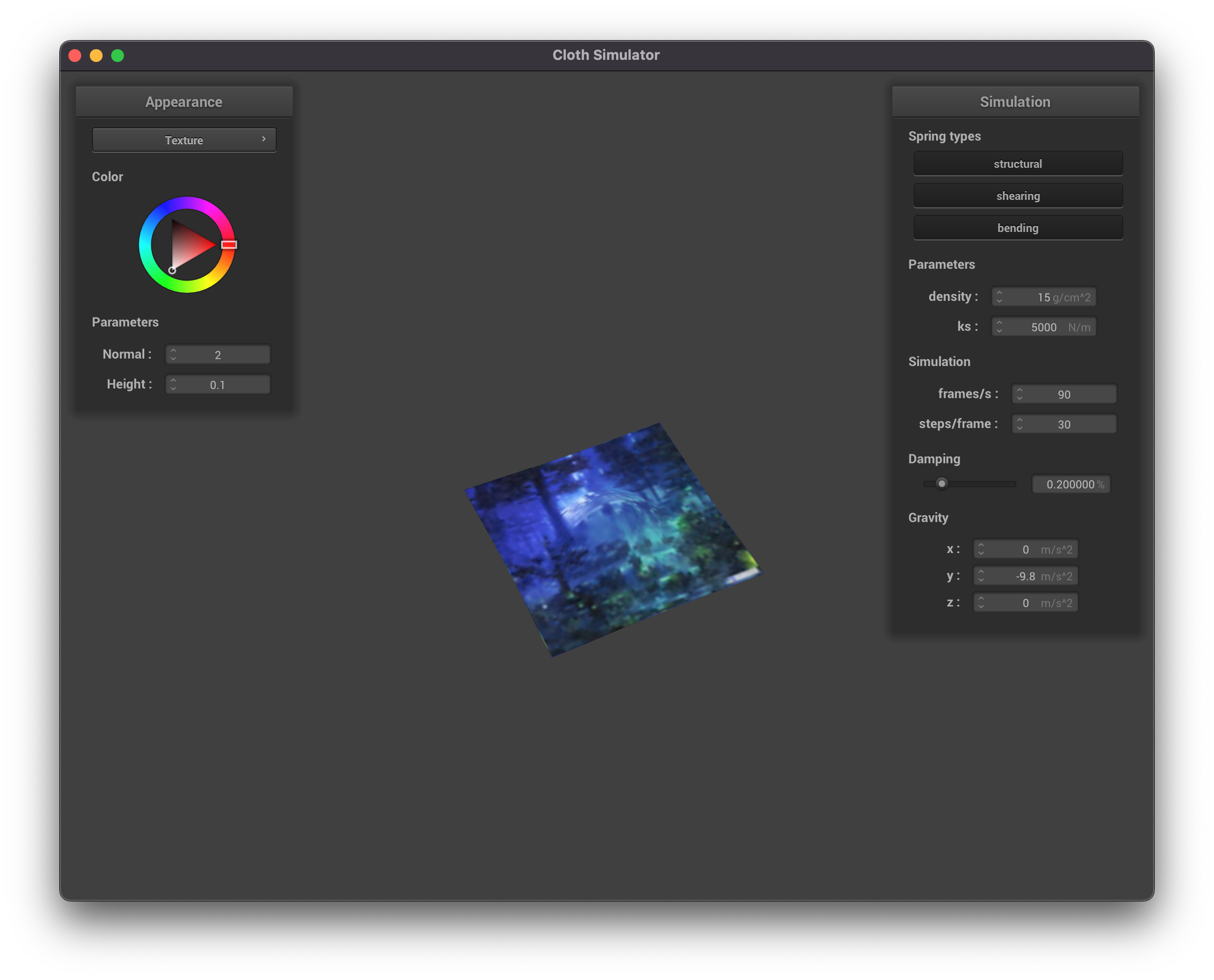
Part 5: Shaders
At this point our cloth behaves in a realistic manner, but because its rendered with basic normal shading it doesn't look like it's made out of realistic material. Using a computation heavy raytracing algorithm on the CPU to render every frame of a real time simulation would be extremely slow. Therefore, in order to achieve similar results, we implemented a couple GLSL shader programs that allowed us to render realistic material quickly. This is because shaders are isolated programs that run in parallel on the GPU, handling parts of the graphics pipeline. They take in information such as lighting computation values, color parameters, texture files and vertex attributes, and output a single four-dimensional vector storing information about vertex positions and color values.
In GLSL there are two basic types of shaders. Namely, vertex shaders and fragment shaders. Vertex shaders apply transformations to vertices, storing the final
position of a particular vertex in
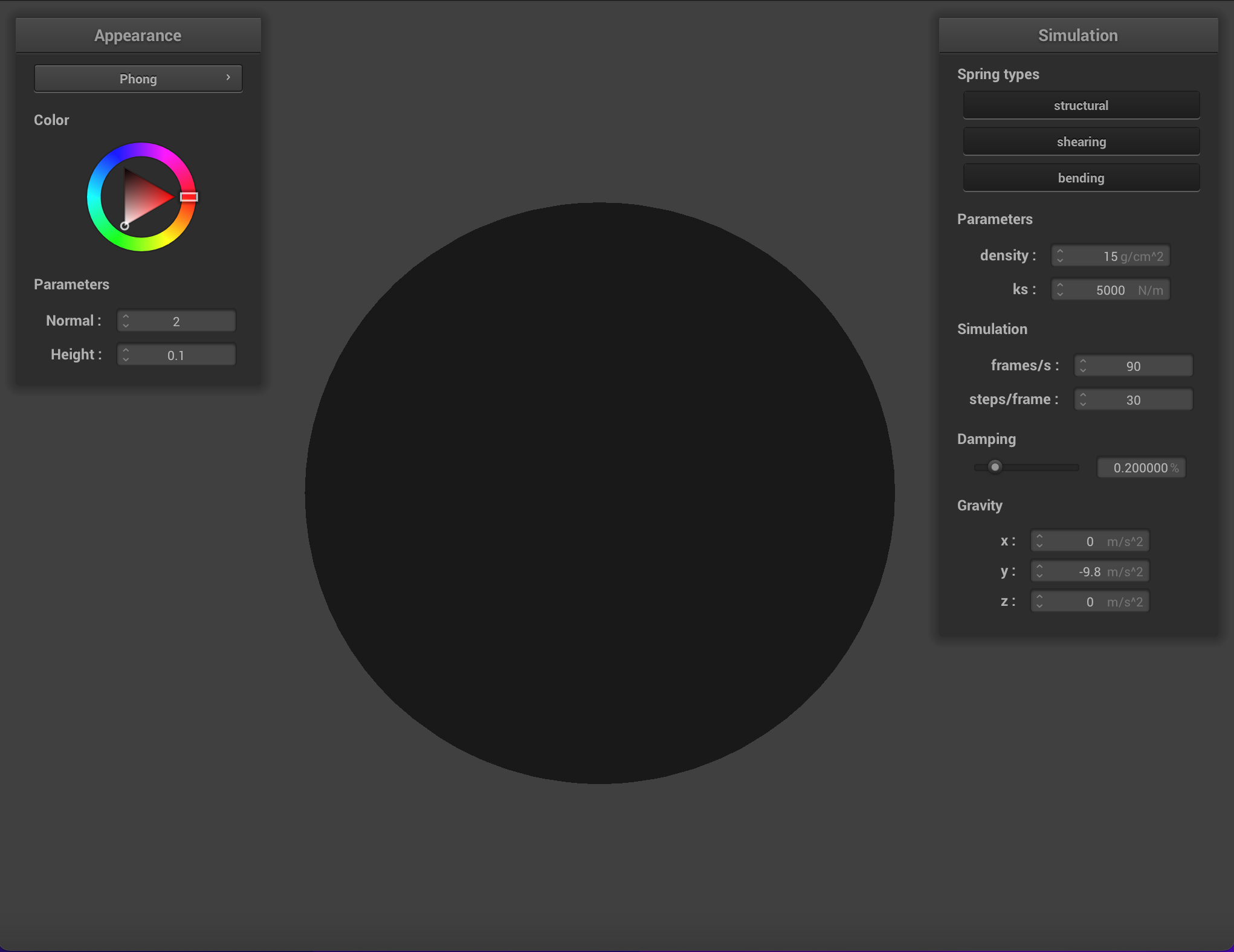
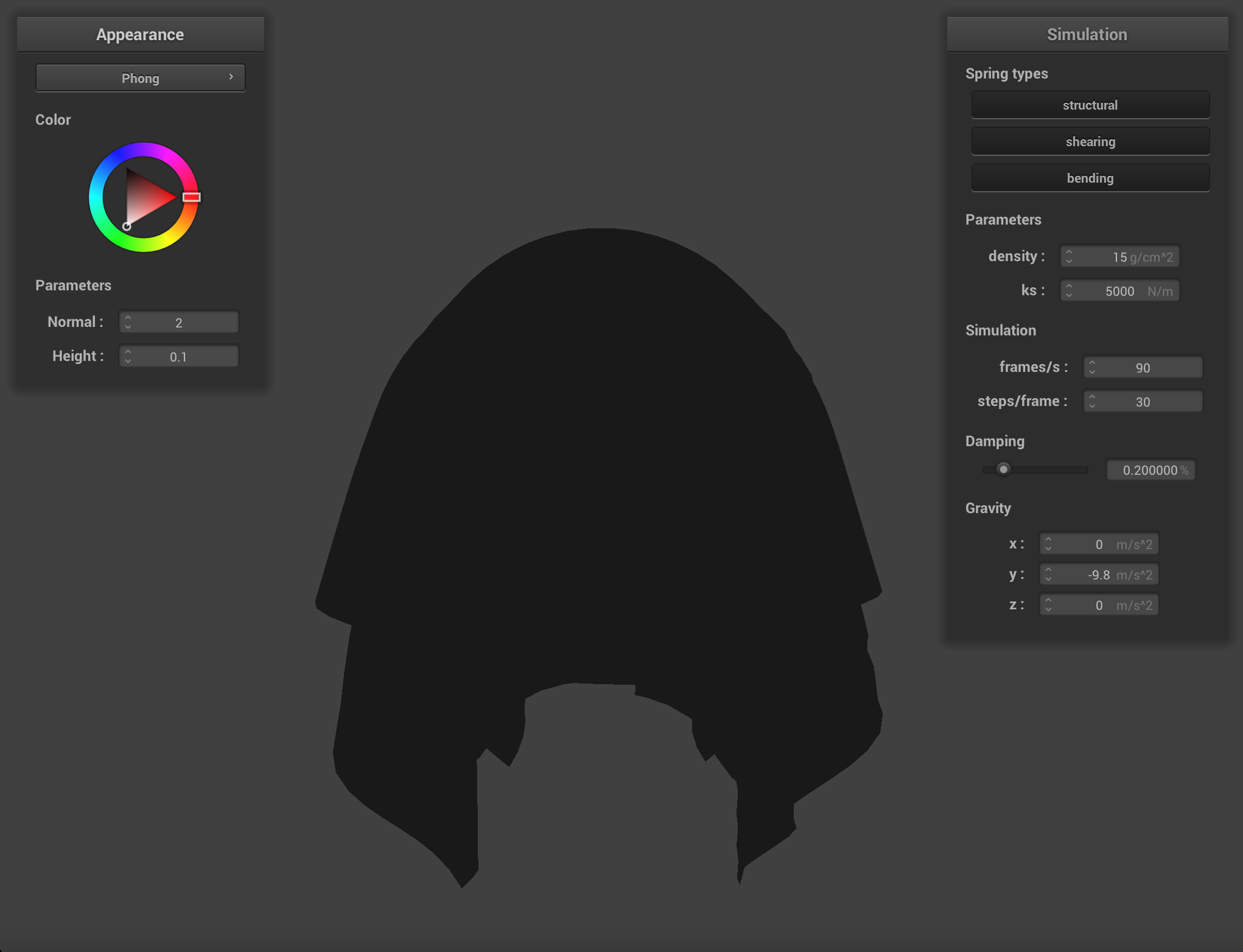
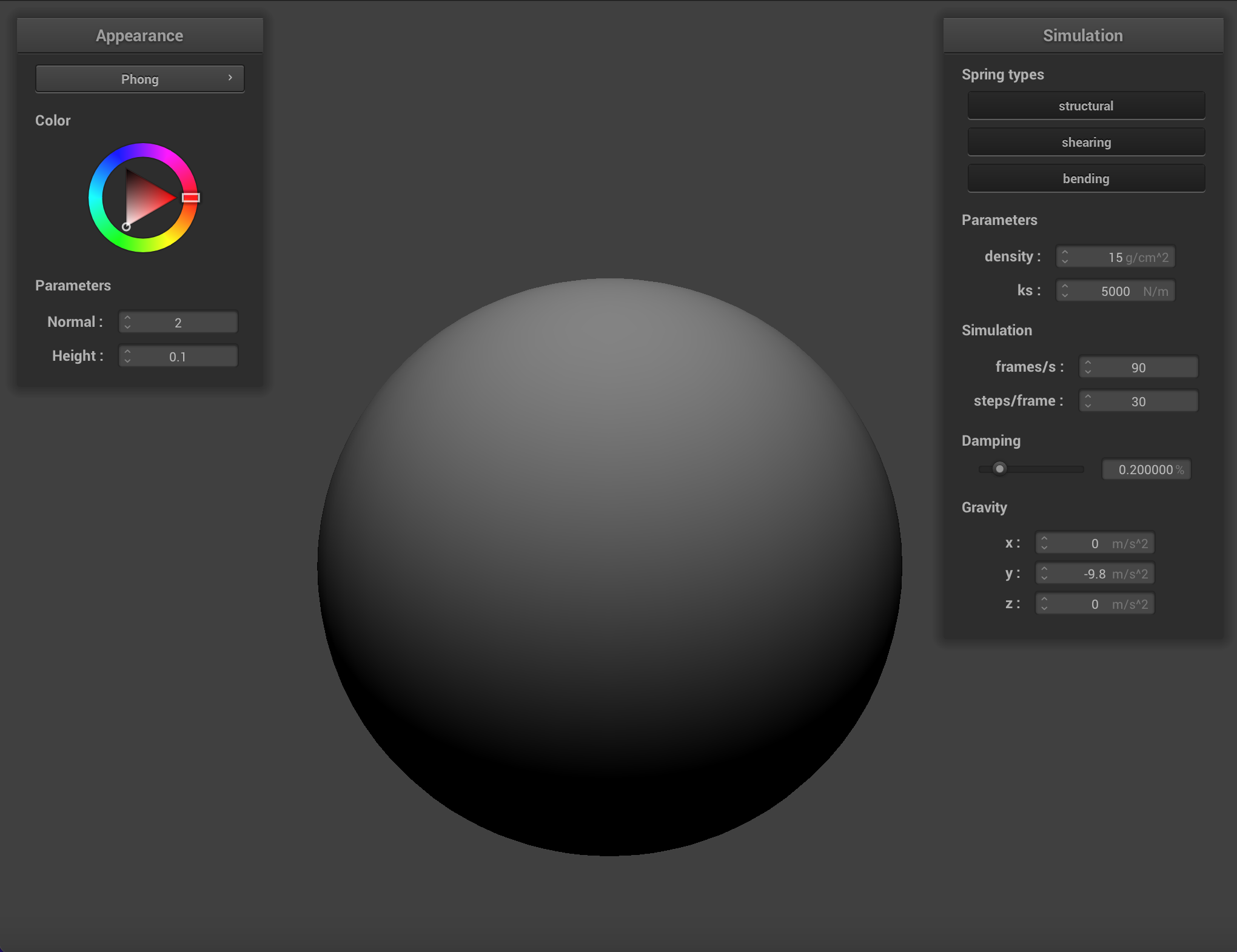
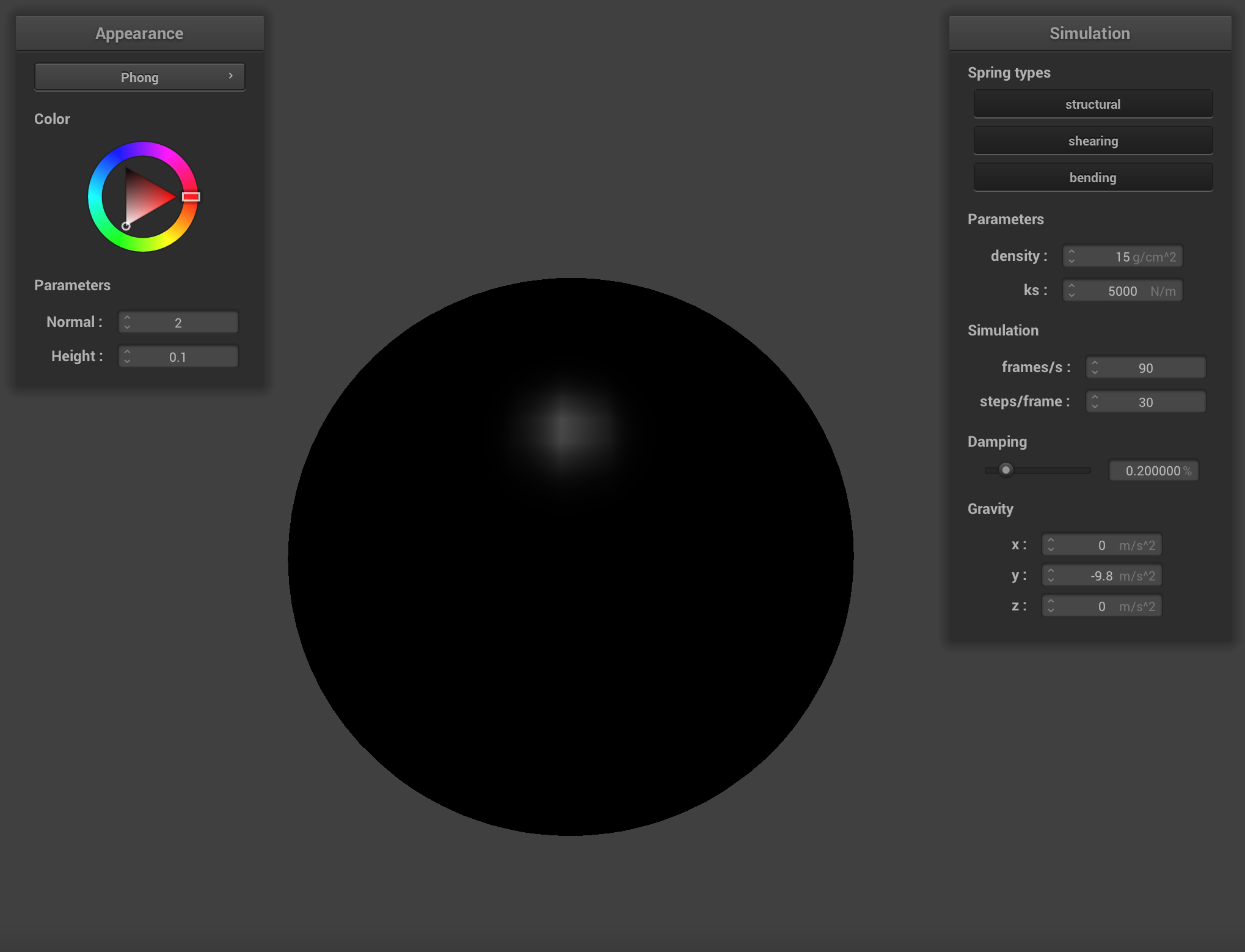
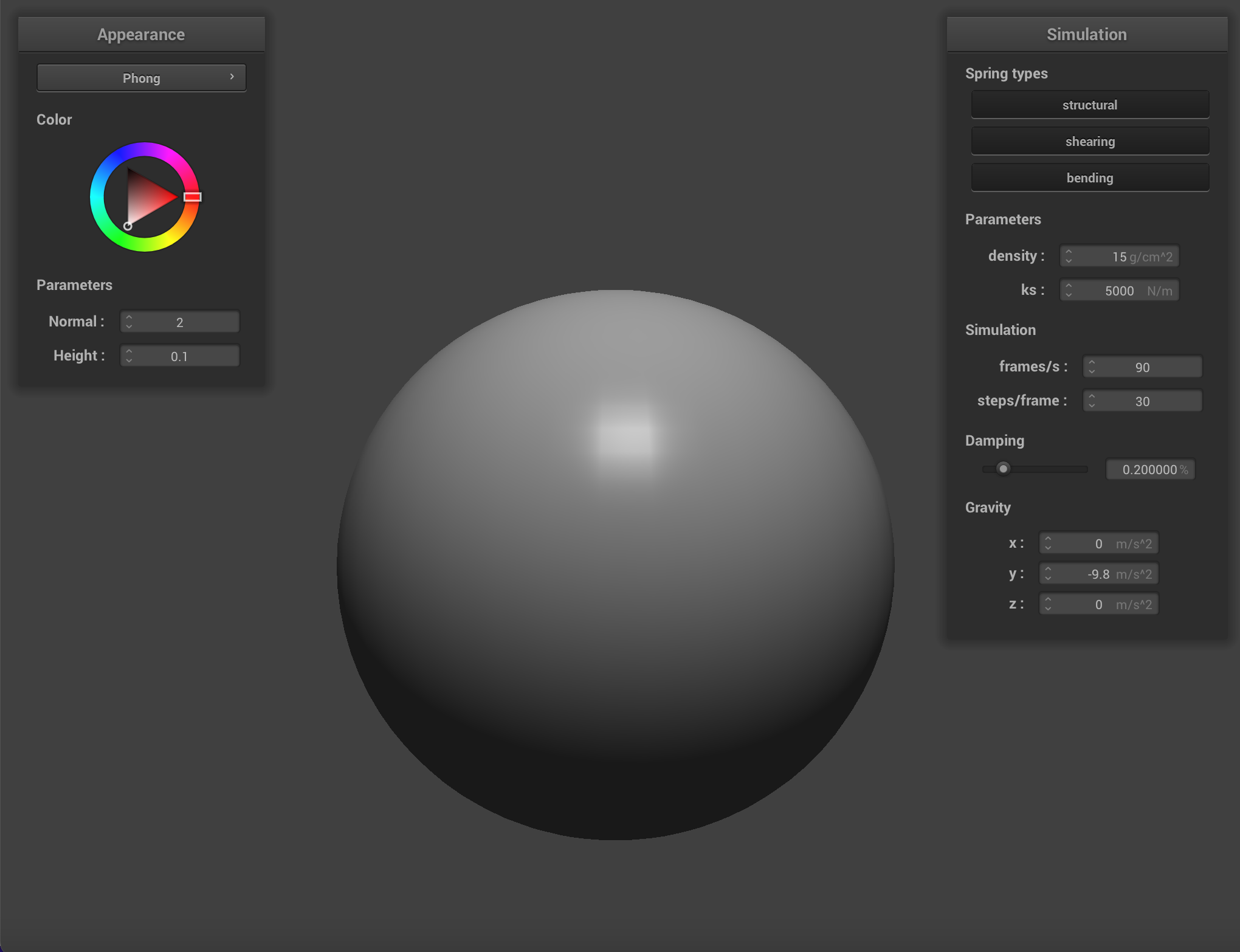
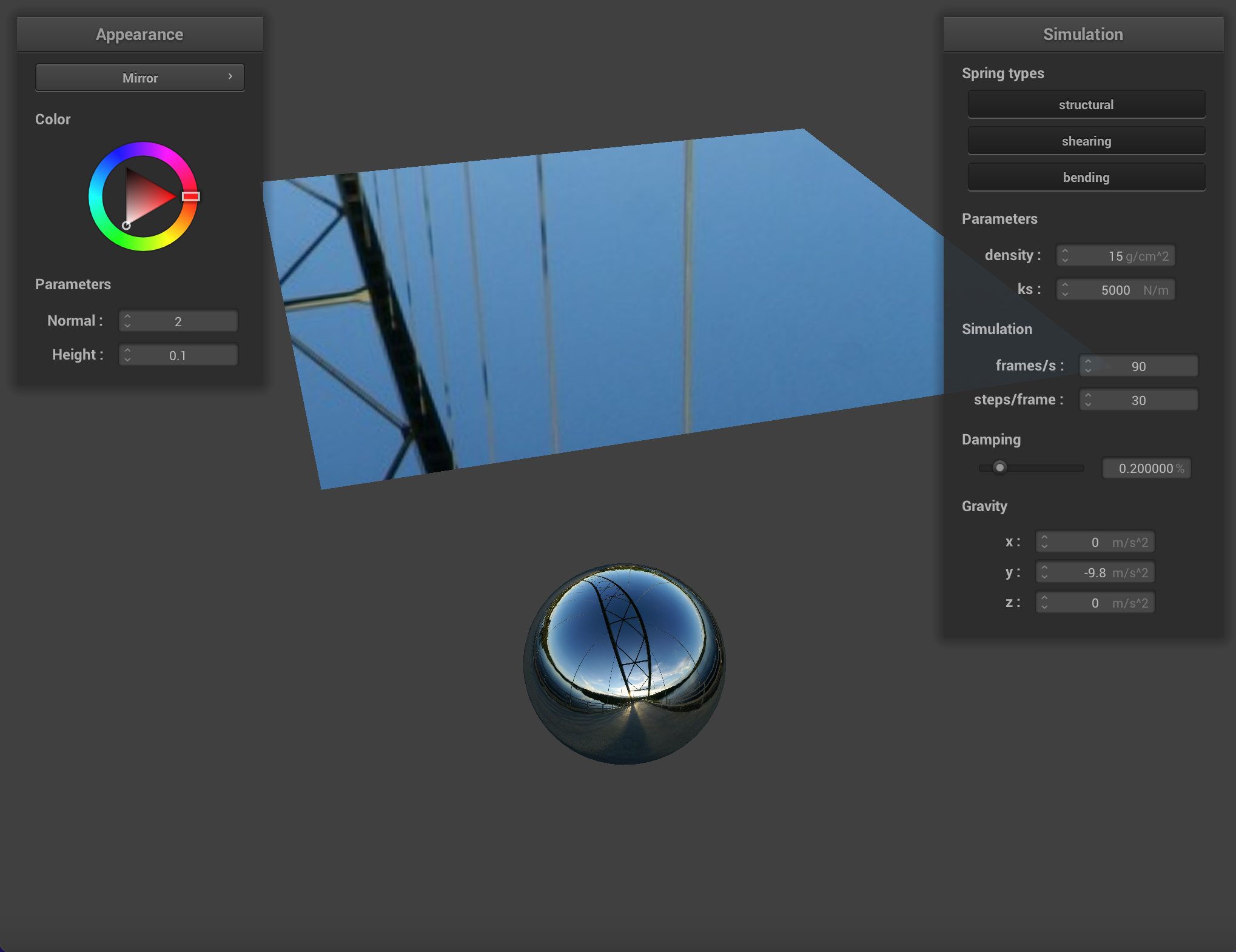
One of these shaders uses the Blinn-Phong shading model which calculates the total reflected light as the sum of reflected ambient light (
Or, in its expanded form:
In this equation the vector normal

|

|

|

|

|

|

|

|

|
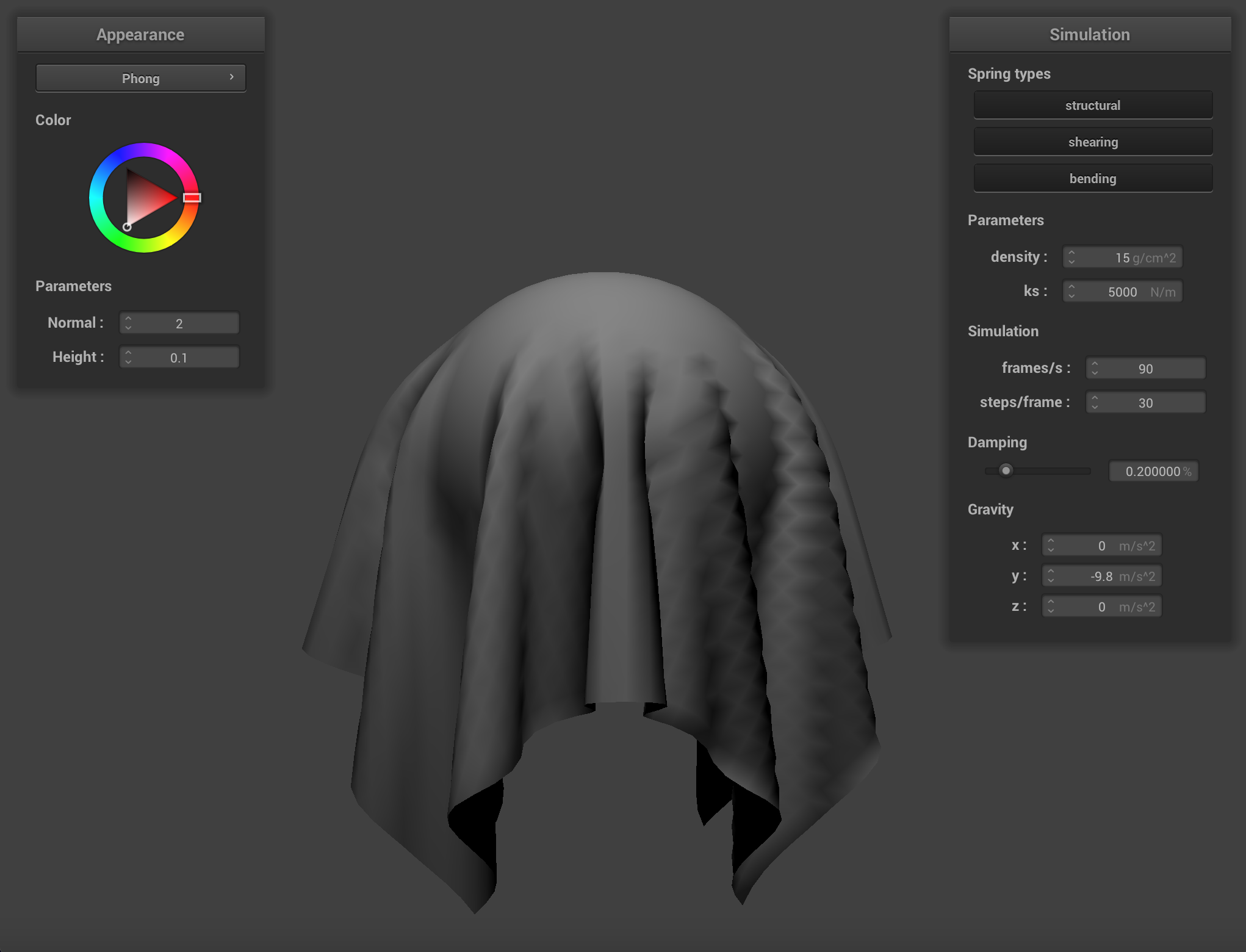
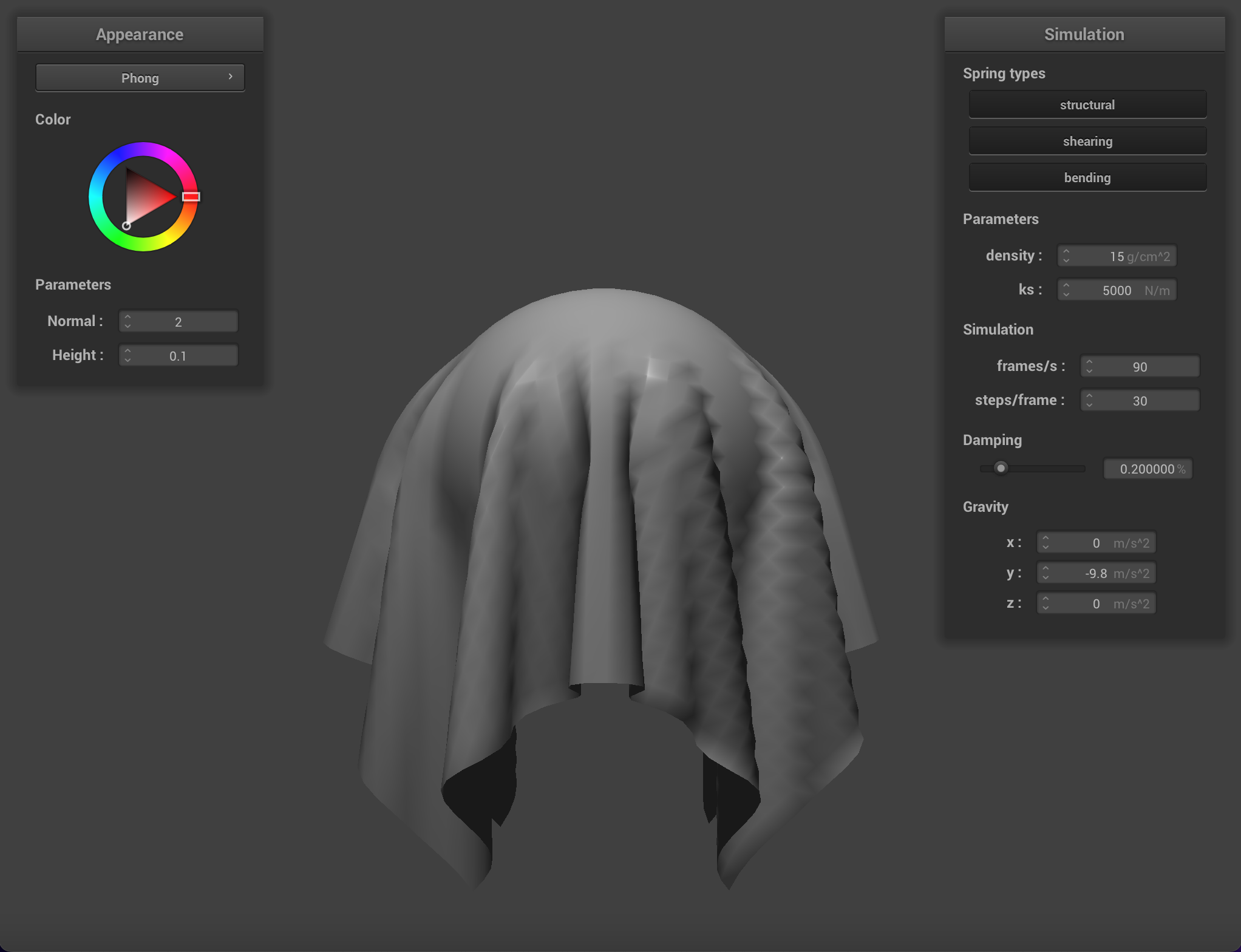
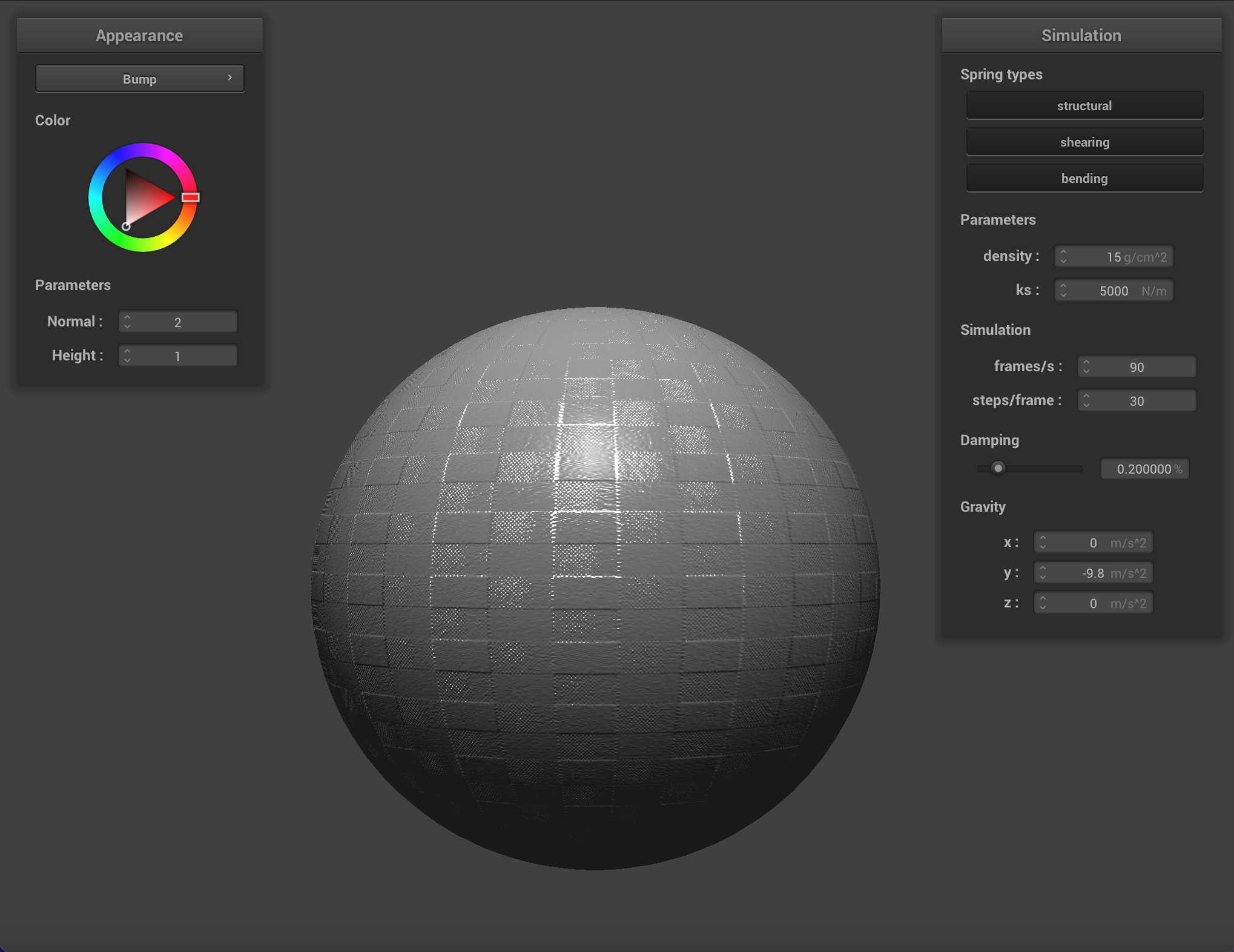
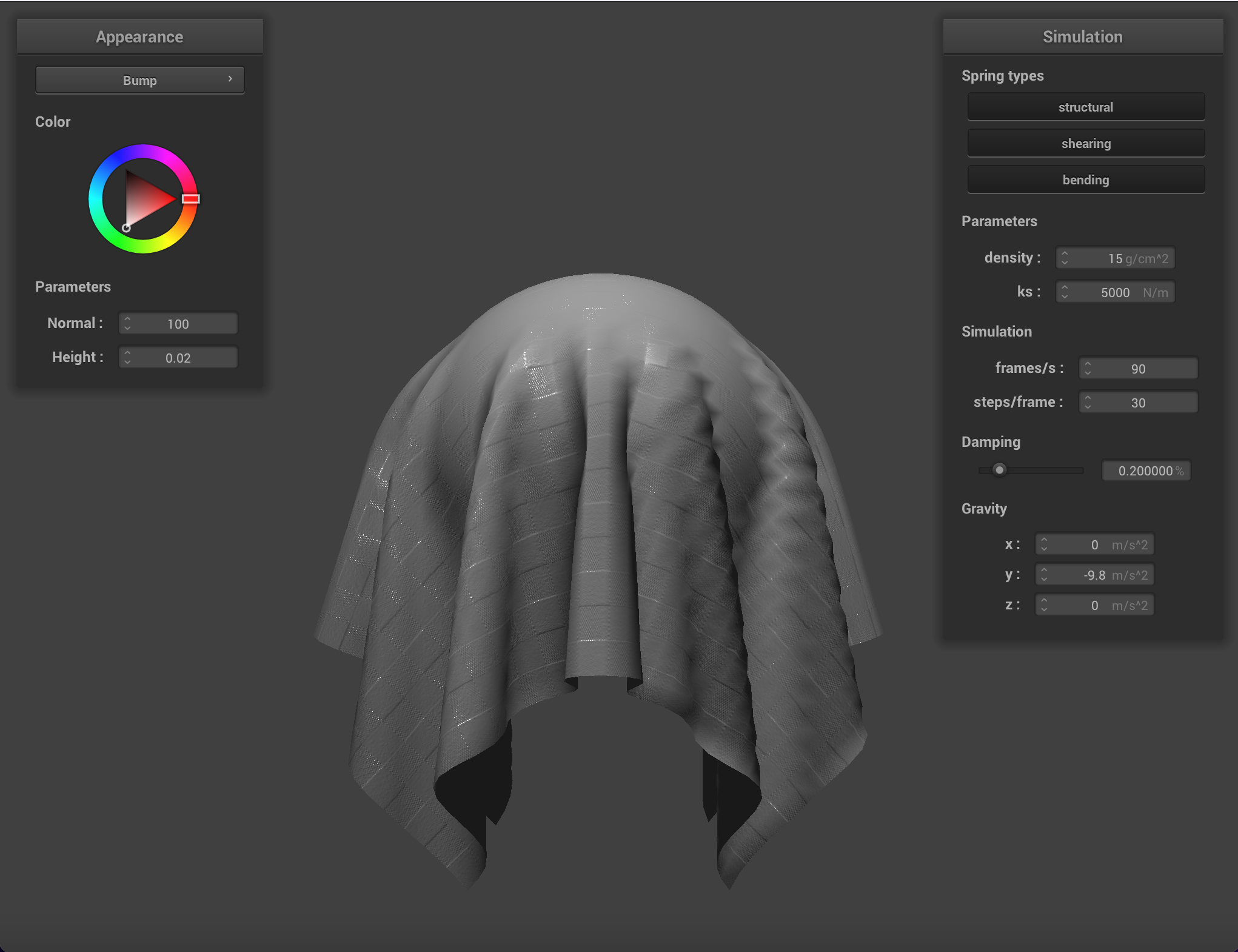
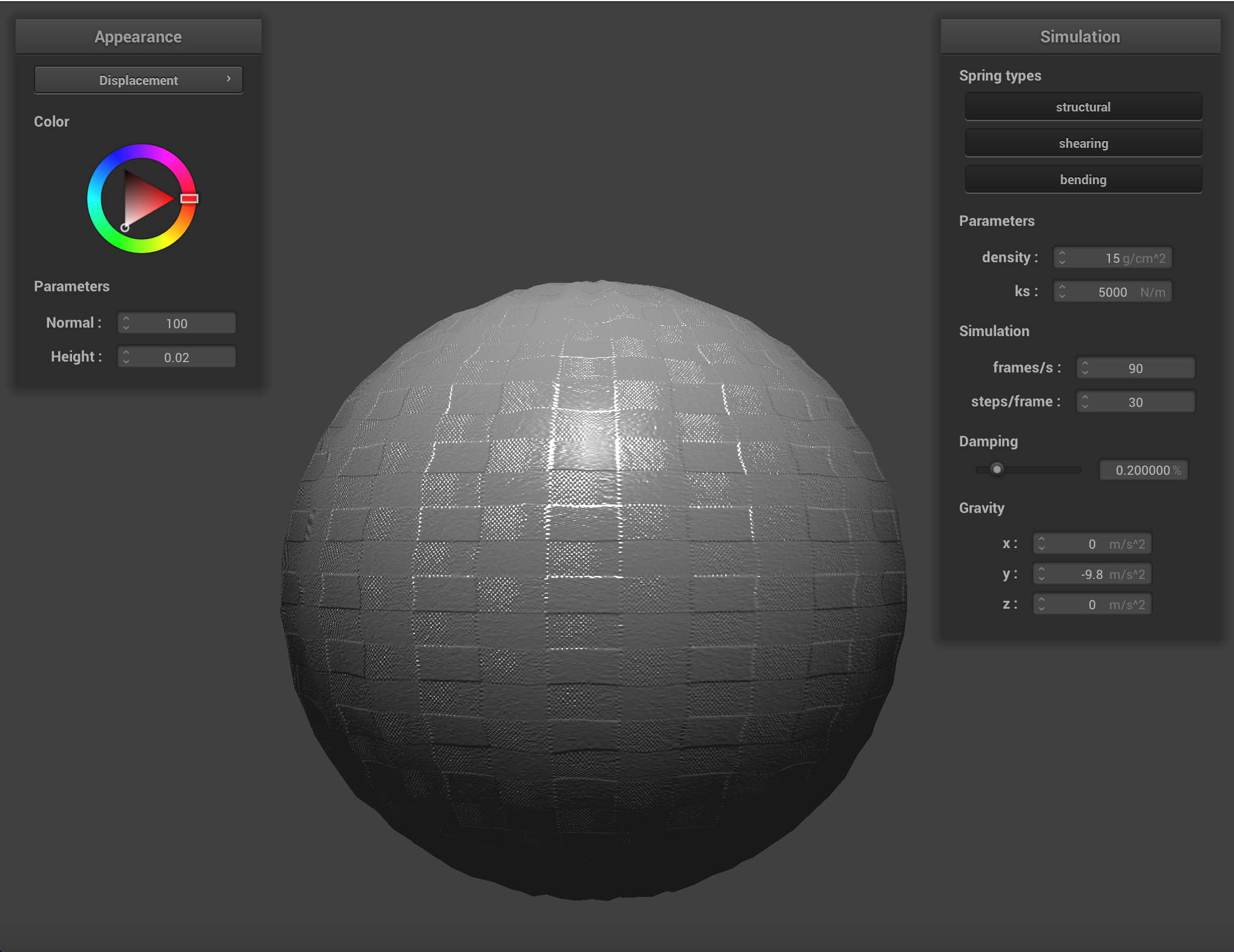
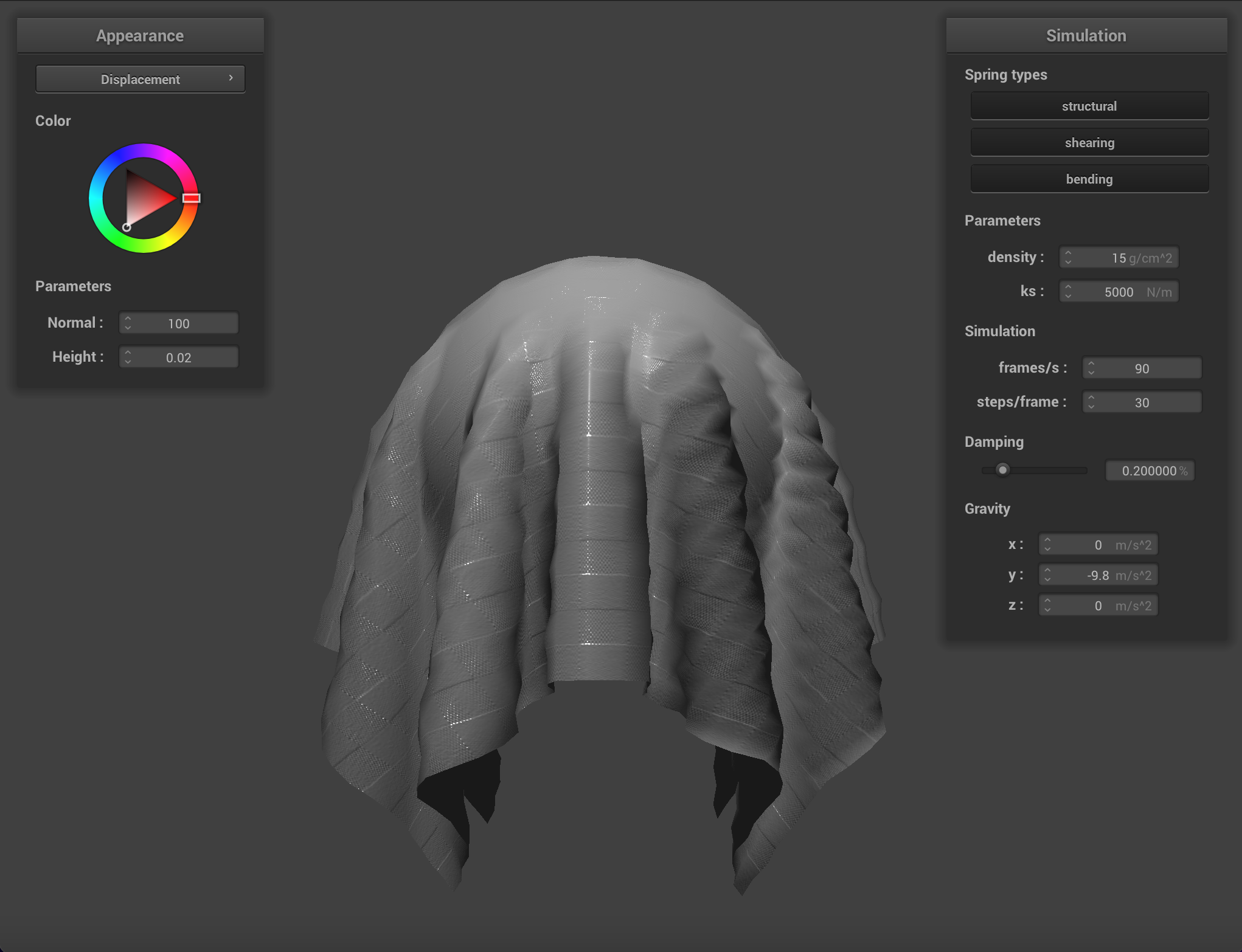
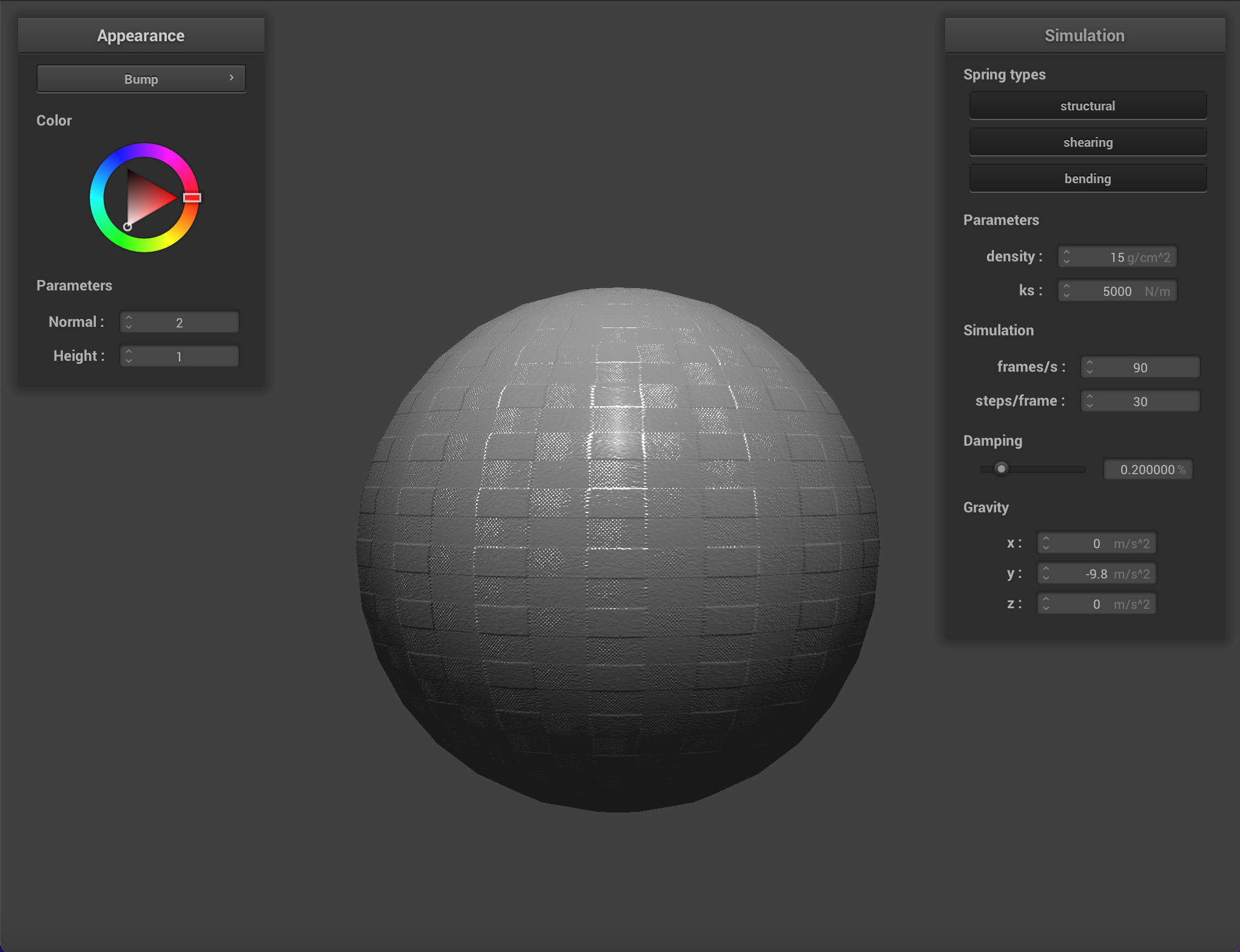
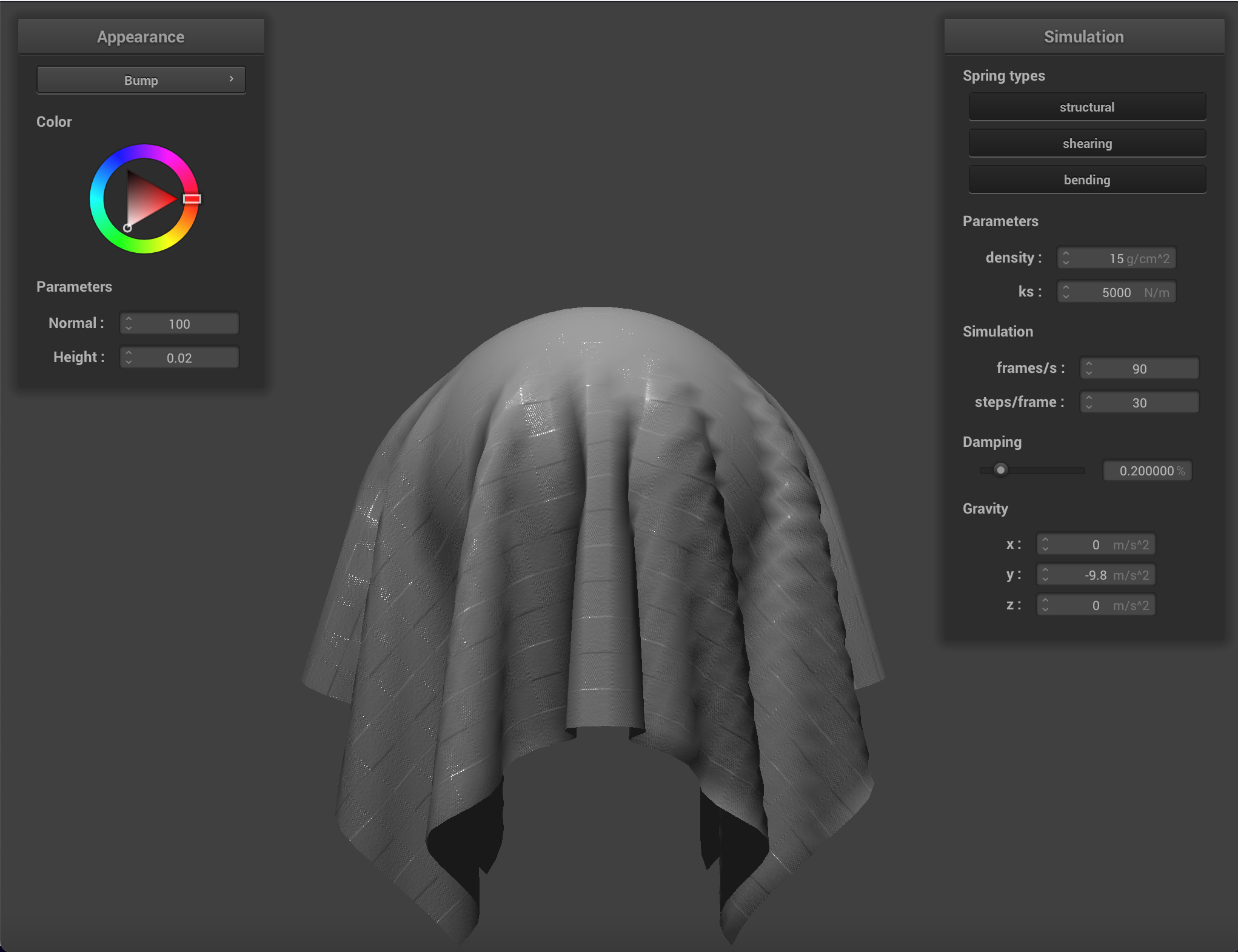
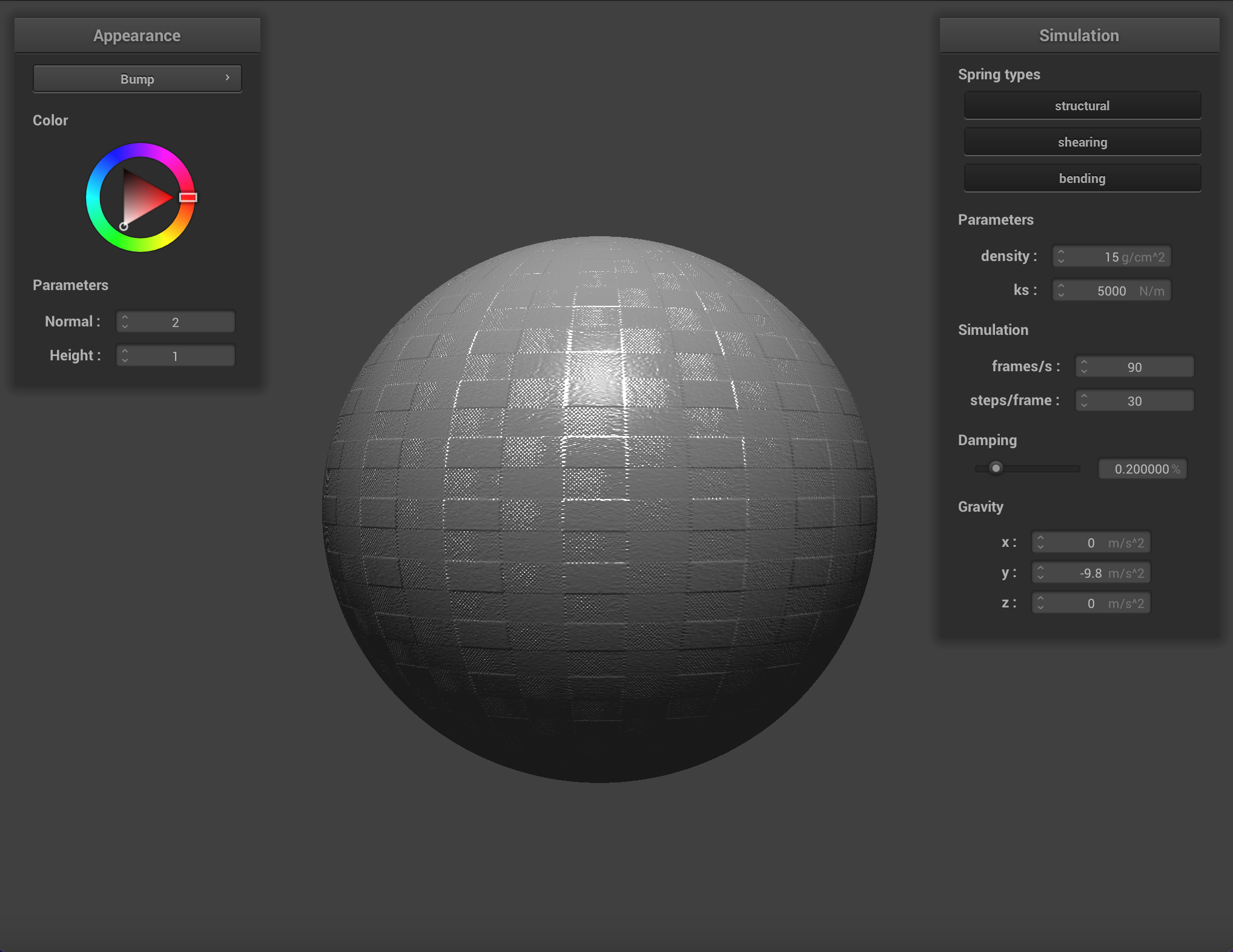
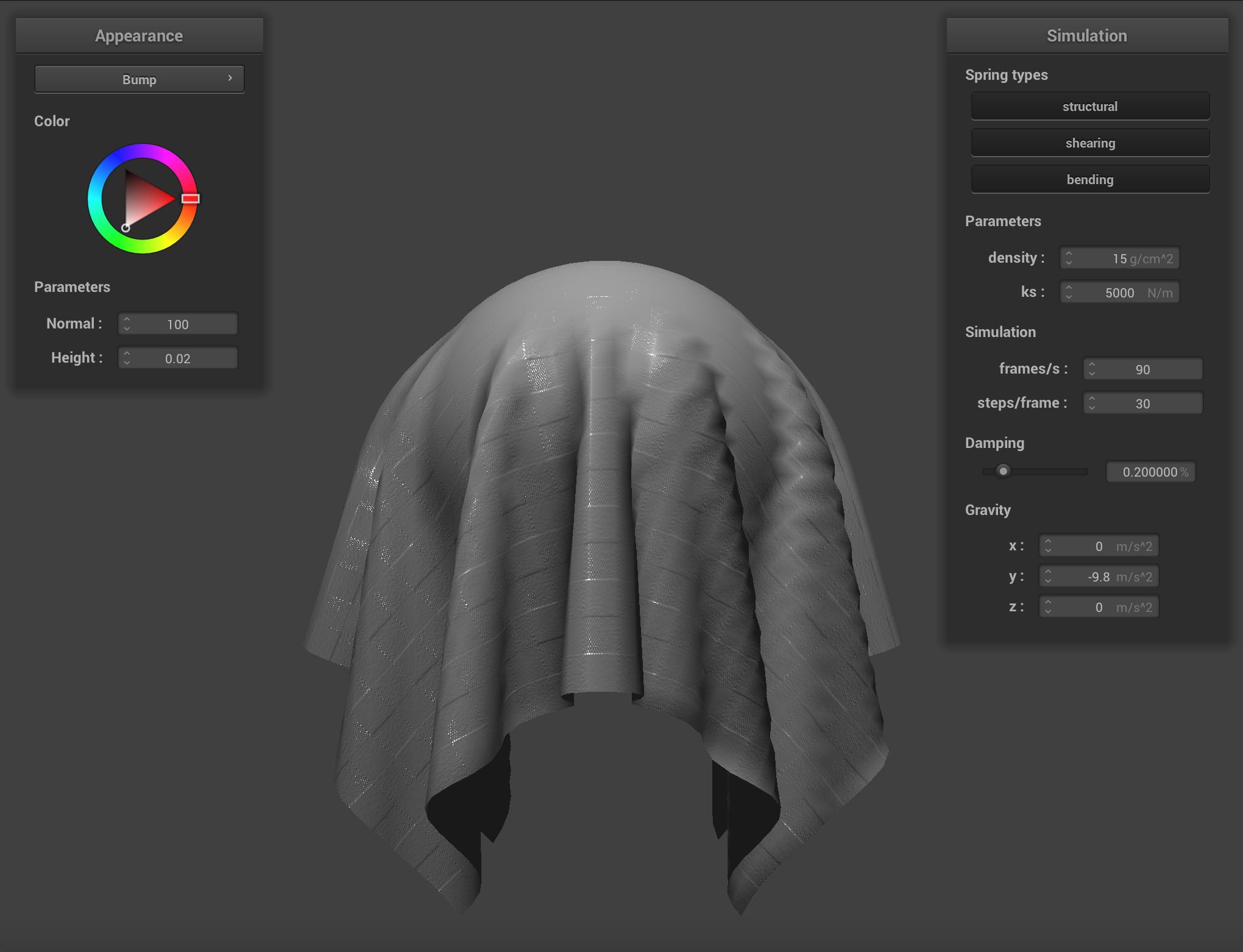
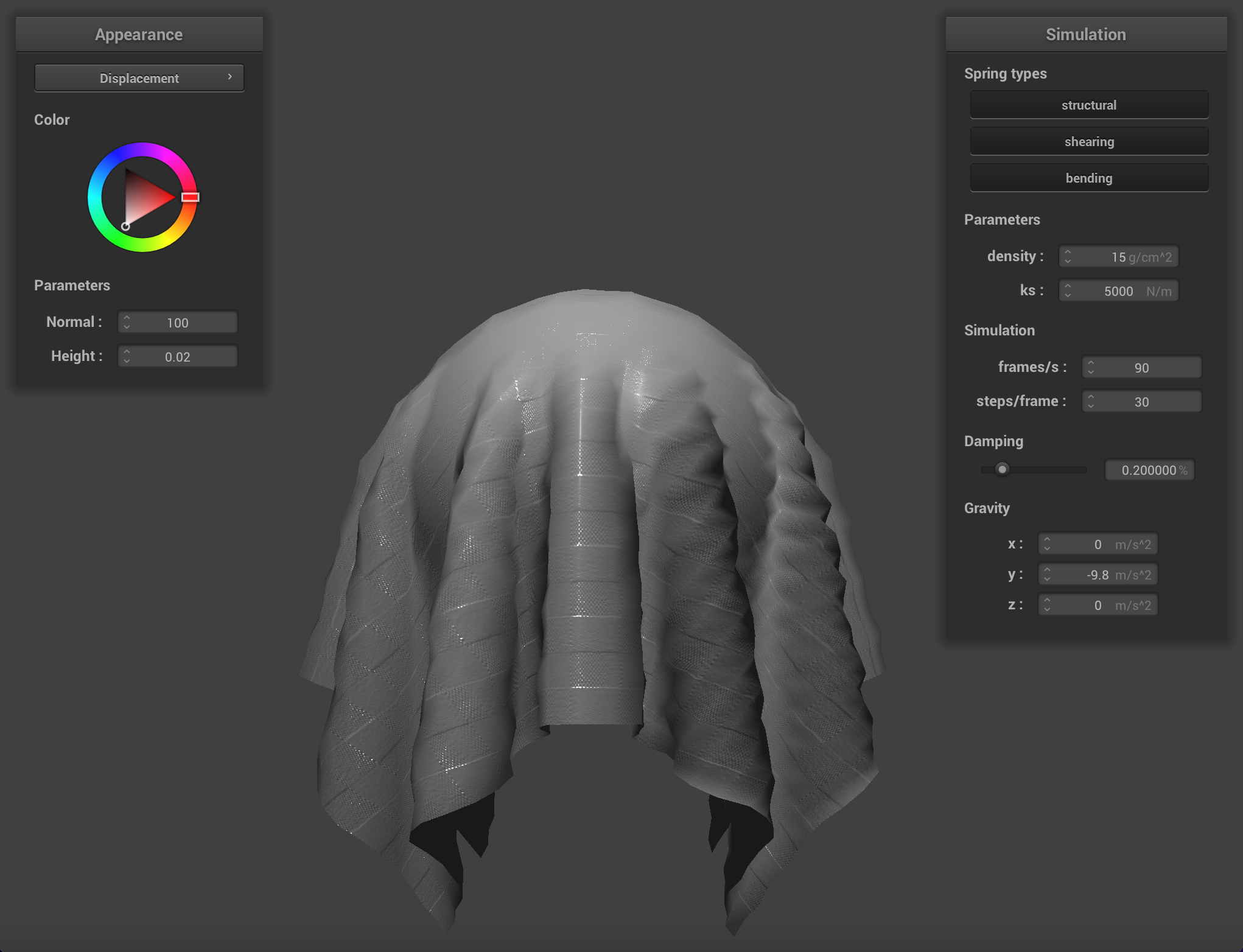
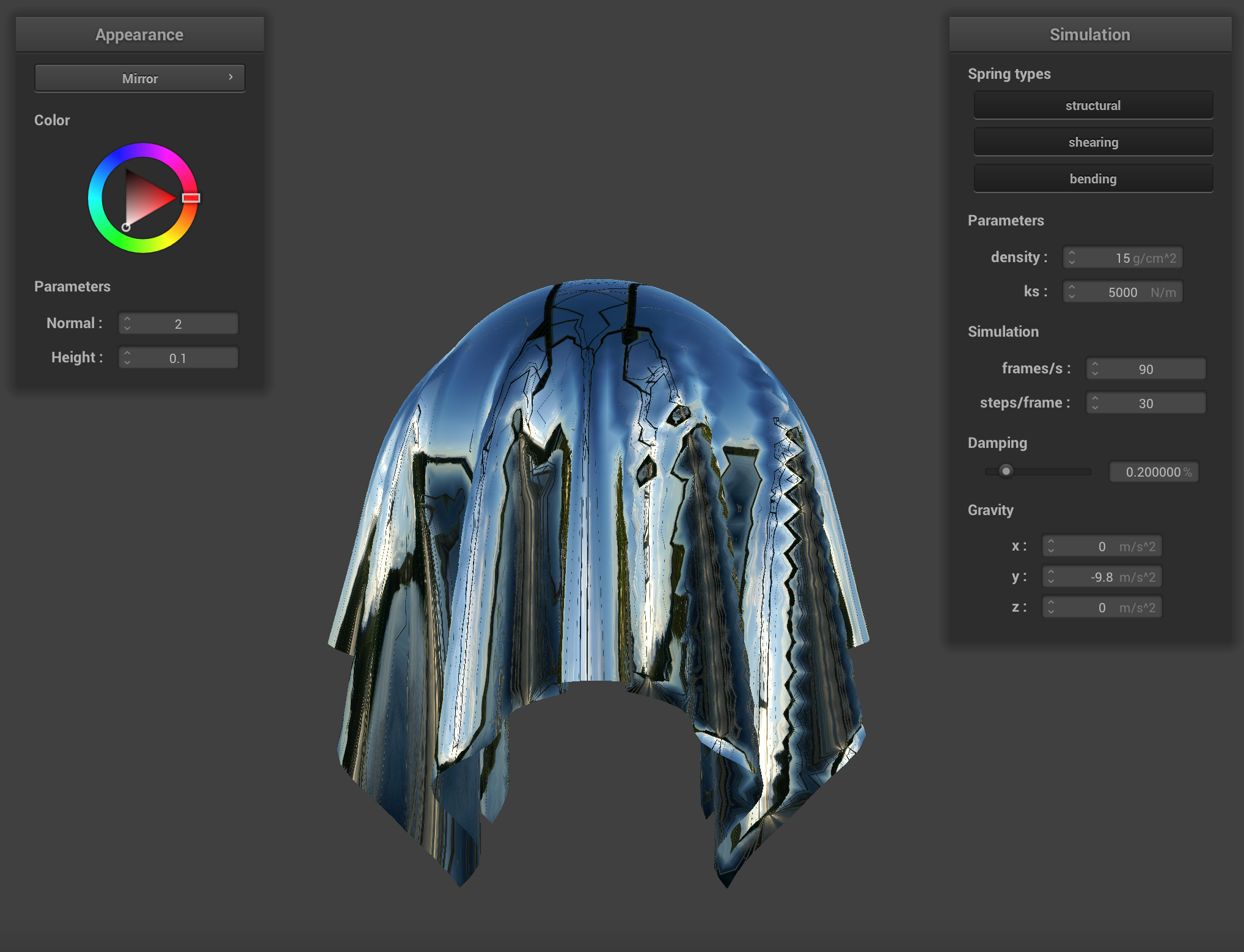
We can apply finer detail (or at least the illusion of finer detail) to texture mappings by implementing bump mapping and
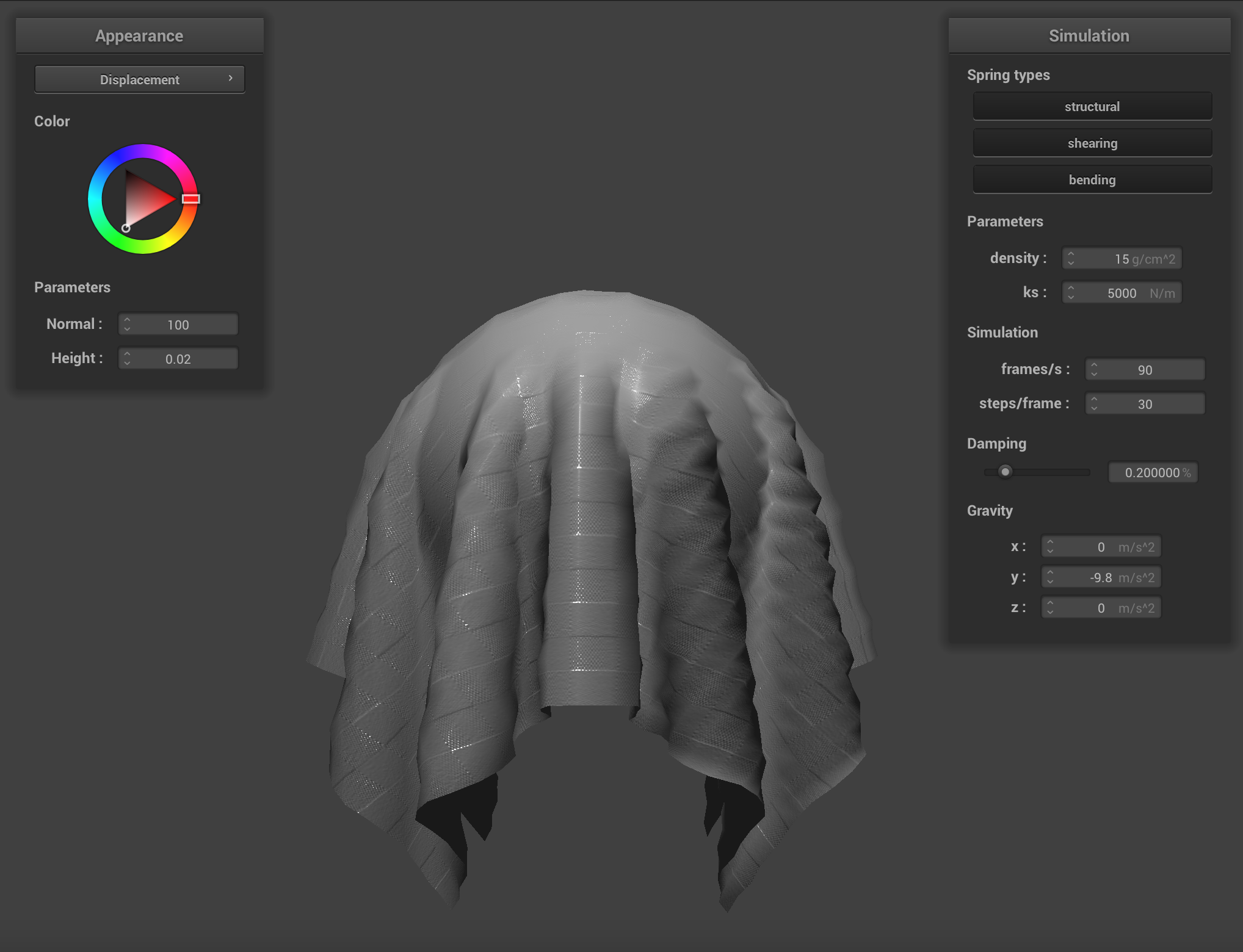
displacement mapping, which allow a shader to process a height map encoded in a texture and apply it to the final

|

|

|

|
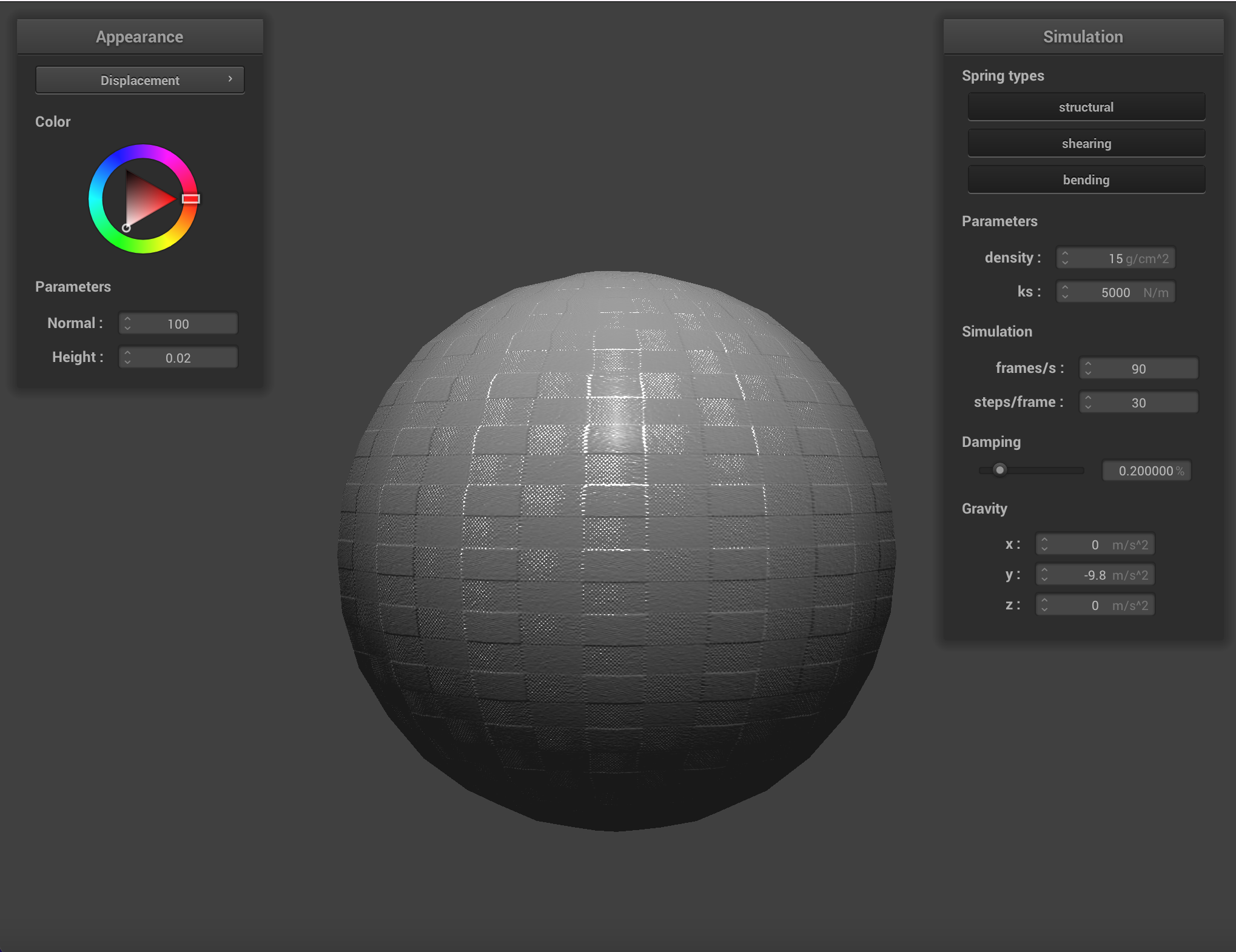
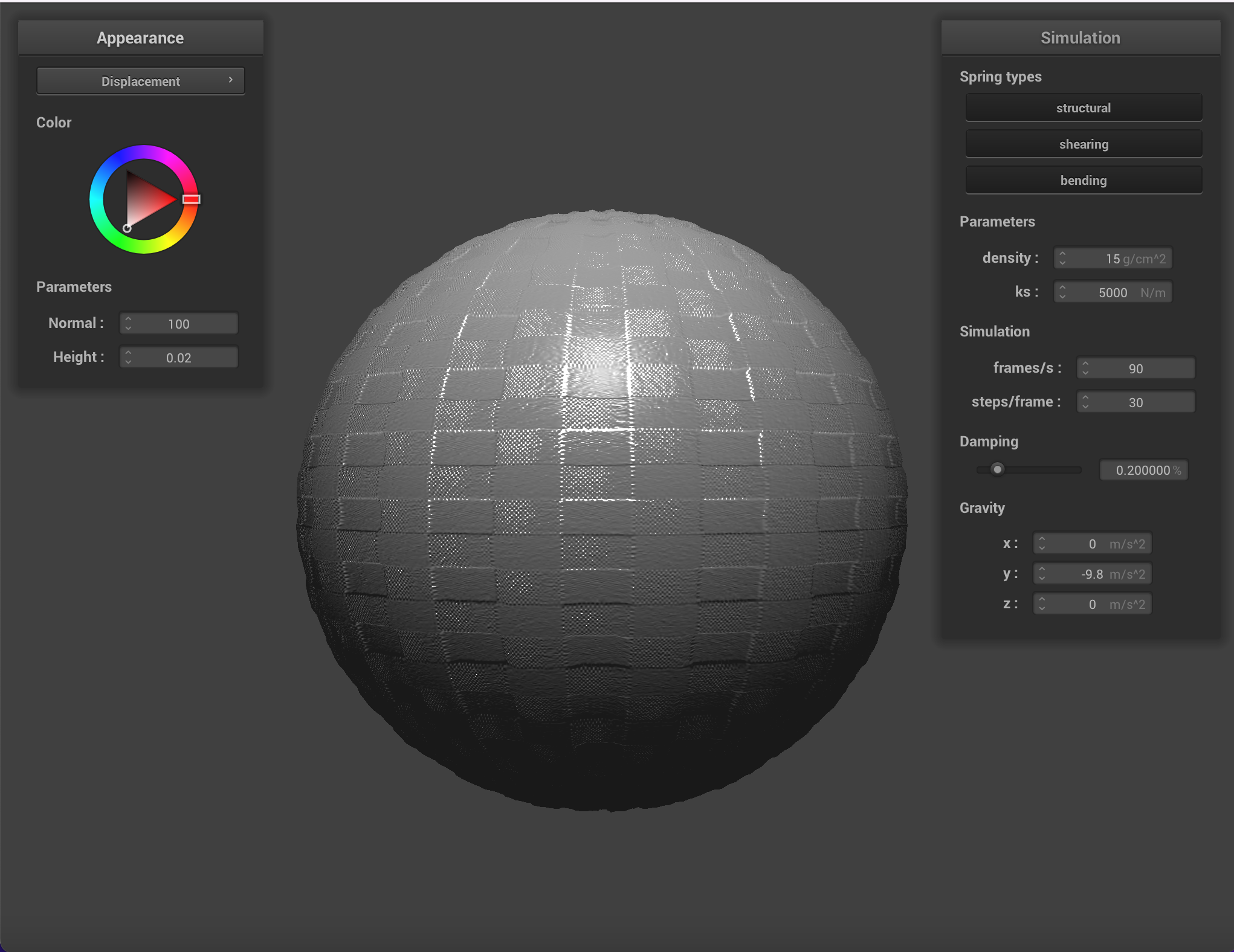
Below are renderings of the sphere with displacment mapping using different mesh resolutions. With a mesh resolution of 16x16, bump mapping and displacement mapping look practically the same. At higher resolutions it becomes more obvious that the actual topography of the sphere in bump mapping is smooth, compared to displacement mapping. Generally, edges appear sharper with displacment mapping.

|

|

|

|

|

|

|

|

|

|